- BETA版本更新日志
- v2.2.0-beta
- v2.1.7-beta
- v2.1.6-beta
- v2.1.5-beta
- v2.1.3-beta
- v2.1.2-beta
- v2.1.1-beta
- v2.1.0-beta
- v2.0.24-beta
- v2.0.23-beta
- v2.0.22-beta
- v2.0.21-beta
- v2.0.20-beta
- v2.0.19-beta
- v2.0.18-beta
- v2.0.17-beta
- v2.0.16-beta
- v2.0.15-beta
- v2.0.13-beta
- v2.0.14-beta
- v2.0.13-beta
- v2.0.12-beta
- v2.0.11-beta
- v2.0.10-beta
- v2.0.9-beta
- v2.0.8-beta
- v2.0.7-beta
- v2.0.6-beta
- v2.0.5-beta
- v2.0.4-beta
- v2.0.3-beta
- v2.0.2-beta
- v2.0.1-beta
BETA版本更新日志
v2.2.0-beta
发布时间 2022/2/20
升级方法,逐步执行以下命令,最后清除浏览器缓存
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.2.0-beta"php artisan admin:update # 不会覆盖翻译文件 menu.php 以及 global.php
新增功能
1.增加对Laravel9.x版本的支持
2.支持在hasMany以及array表单中使用table表单
用法如下
$form->array($field, function ($form) {$form->table('table_json', function ($form) {$form->text('title');...});});
3.数据表格过滤器增加findInSet方法
#1639 @guanguans sql: ... WHERE FIND_IN_SET("$input", $column),示例
$grid->filter(function ($filter) {$filter->findInSet($field);});
4.调整代码生成器选择默认目录逻辑
#1627 @Edwin 新版本将会根据配置参数admin.directory设置的目录作为默认目录,默认为Admin。
BUG修复
- 修复
table表单不支持help方法问题 #1616 @jcbt - 修复启用多应用后注册扩展路由会导致默认应用首页无法访问问题
- 修复无法隐藏弹窗表单重置按钮问题 #1631 @Sparkinzy
- 修复
autocomplete当字段值为数字时js组件报错问题 #1661 @Sparkinzy - 修复设置路由前缀为”/“时权限管理表单无法读取路由信息问题
v2.1.7-beta
发布时间 2021/12/25
升级方法,逐步执行以下命令,最后清除浏览器缓存
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.1.7-beta"php artisan admin:update # 不会覆盖翻译文件 menu.php 以及 global.php
新增功能
1.增加admin_redirect函数
跳转到指定url,此函数可用于代替redirect函数,支持pjax以及ajax请求
// 不需要添加admin前缀return admin_redirect('auth/users');// 如果想要跳转到非admin前缀的链接,需要传递完整url链接return admin_redirect(url('users'));
BUG修复
- 修复使用文件(file)上传表单删除文件时会报
destroyThumbnail问题 - 修复当
hasMany/array/table表单字段名与子表单字段名一样时无法删除行数据问题
v2.1.6-beta
发布时间 2021/12/12
升级方法,逐步执行以下命令,最后清除浏览器缓存
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.1.6-beta"php artisan admin:update # 不会覆盖翻译文件 menu.php 以及 global.php
新增功能
1.增加Form::autocomplete()表单
#1514 @Edwin 此表单可以在填写表单时进行对表单值进行搜索,并把结果展示在下拉列表中,用法如下
$form->autocomplete($column[, $label])->options(['foo', 'bar', ...]);
效果如下

也可以从远程API中获取数据
// ajax 函数的第一个参数为 ajax url, 第二个参数为 valueField(可选), 第三个参数为 groupField(可选)$form->autocomplete($column[, $label])->ajax('/countries', 'name', 'region');
远程API 服务端的请求参数为query,示例代码如下:
class CountryController extends AdminController{public function search(){$countries = Country::when(request('query'), function ($query, $value) {$query->where('name', 'like', "%{$value}%");})->get();return Admin::json($countries->toArray());}}
更多用法参考文档数据表单 - 字段使用 - autocomplete
2.图片/文件上传支持arttribute方法
#1510 @iwzh 通过attribute方法可以给文件上传的隐藏域表单设置属性,用法如下
$form->file($column)->attribute(['foo' => 'bar', ...]);
3.数据表格增加between表头过滤器
#1510 @iwzh 用法如下
$grid->column('created_at')->filter(Grid\Column\Filter\Between::make()->datetime());
4.模型树增加depthColumn用于保存当前层级
用法如下
class Category extends Model{use ModelTree;// 定义depthColumn属性后,将会在数据表保存当前行的层级protected $depthColumn = 'depth';}
5.表单Row布局可独立设置宽度
#1530 @iwzh 用法如下
$form->row(function ($row) {// 给所有字段设置默认宽度$row->defaultWidth(3);// 每个字段独立设置宽度$row->width(4)->text(...);});
功能改进
1.调整数据表格导出数据时rows方法回调函数接受的参数类型为Collection #1584 @jourdon 用法如下
use Illuminate\Support\Collection;$grid->export()->rows(function (Collection $rows) {foreach ($rows as $index => &$row) {// $row 的格式为模型dd($row);}return $rows;});
BUG修复
- 修复使用OSS上传图片缩略图报错问题 #1499 @jorry2008
- 修复数据表格筛选默认项不能设置为
0问题 #1506 @liushoukun - 修复一对一关联关系表单验证规则异常问题 #1516
- 修复表单文件上传时,若已添加过文件则无法继续拖拽上传问题 #1541 @hmilyfyj
- 修复分页器在
LazyRenderable下切换时导致样式丢失的问题 #1539 @jyiL - 修复数据表格使用MongoDB时分页
perPage数据类型错误问题 #1555 @SmallRuralDog - 修复页面使用
pjax渲染后pjax无法再次初始化a标签问题 #1576 @xyzzxy123 - 修复数据表格
Column::switch()方法refresh参数无效问题 #1595 @wxfjamdc - 修复多图片上传上传多个图片会导致旧图片缩略图被删除问题 #1556
v2.1.5-beta
发布时间 2021/9/16
升级方法,逐步执行以下命令,最后清除浏览器缓存
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.1.4-beta"php artisan admin:update # 不会覆盖翻译文件 menu.php 以及 global.php
BUG修复
- 修复管理员列表点击查看权限弹窗展示为空问题
- 修复数据表格关联关系表字段
非equal查询均不生效问题 - 修复数据表格
column使用if方法后无法在displayer中取得原始字段值问题
v2.1.3-beta
发布时间 2021/9/14
升级方法,逐步执行以下命令,最后清除浏览器缓存
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.1.3-beta"php artisan admin:update # 不会覆盖翻译文件 menu.php 以及 global.php
功能改进
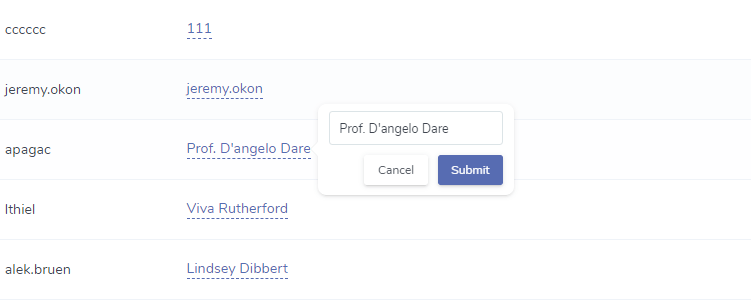
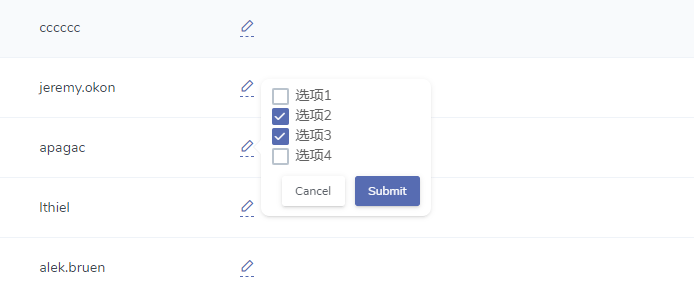
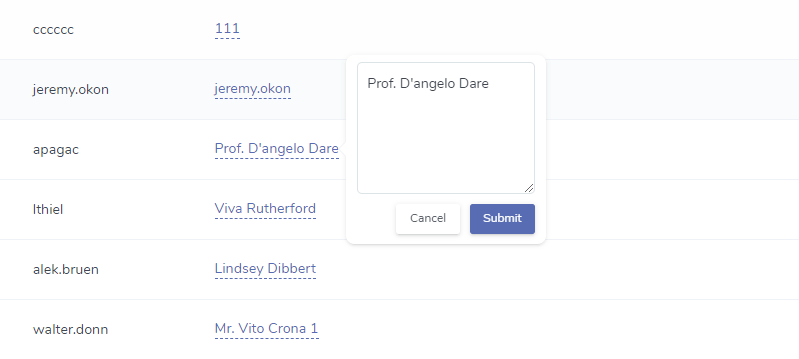
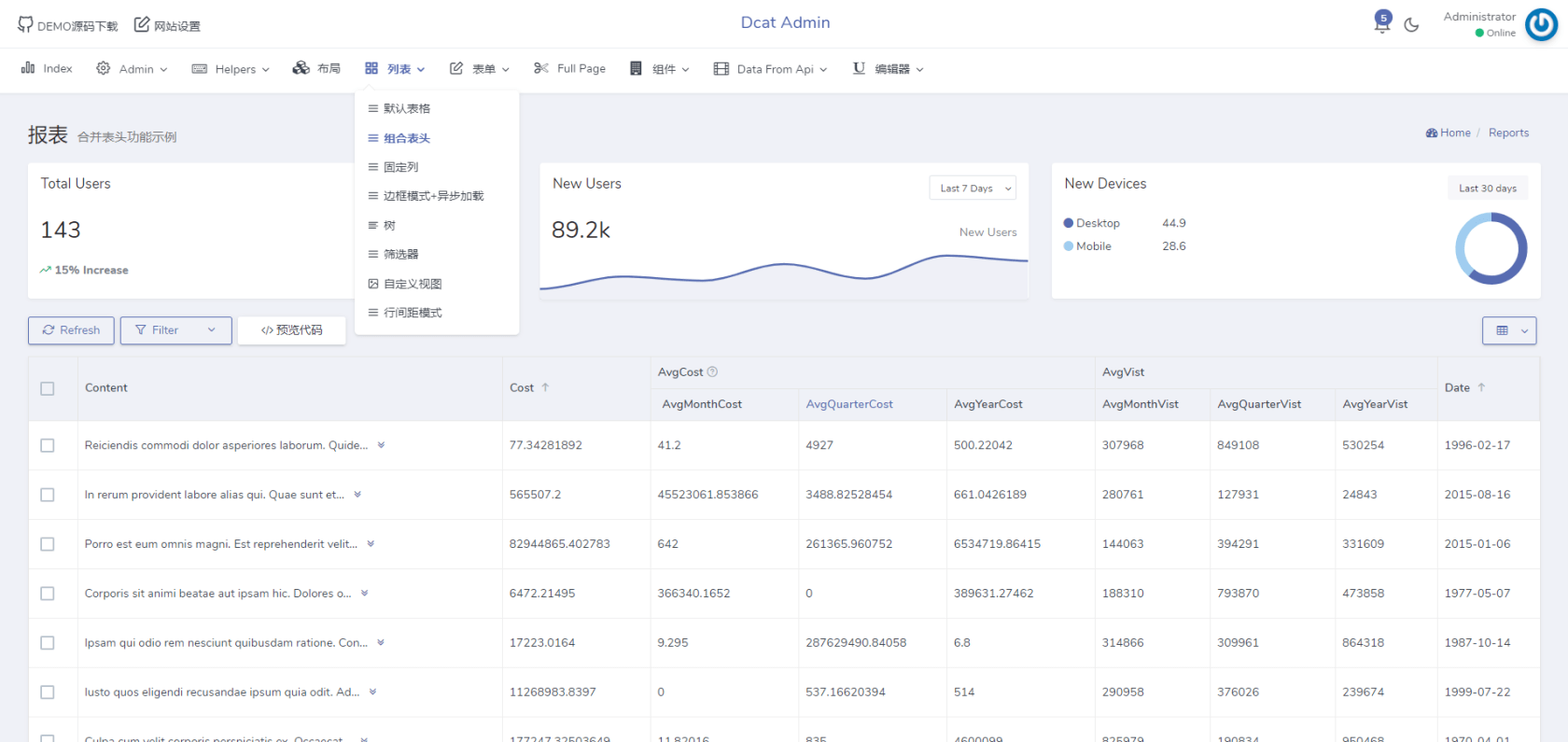
1.重构数据表格行内编辑功能
当前版本重构了editable、checkbox和radio等三种行内编辑表单的UI样式,改为在弹窗中展示表单。并且增加了新的行内编辑表单textarea,效果如下:




2.配置文件增加favicon参数
从当前版本开始可以在config/admin.php中配置favicon链接,参数名为favicon
3.数据表单提交时支持展示被抛出异常的message
从当前版本开始,假如提交表单时抛出异常如下
$form->submitted(function ($form) {throw new \Exception('禁止访问');});
那么将可以在页面中看到如下提示

5.优化array、table表单在工具表单中的使用
在旧版本Widgtet/Form中如果使用了array、table表单,并且在array、table表单中使用了文件上传表单时,需要自定义文件上传地址才能正常上传,所以此次版本对这个功能做了优化,更新版本之后将不需要再自定义上传地址
$this->array('...', function ($form) {// 无需自定义上传地址$form->image('img');});
4.增加数据表单html对addElementClass方法的支持
在旧版本中,addElementClass设置的class无法对html方法生效,所以新版中对此做了改进
$form->html(...)->addElementClass(['class1', ...]);
5.数据表单图片上传表单访问缩略图时不检查图片是否存在
BUG修复
- 修复数据表单使用闭包验证规则时无法正确合并问题 #1429 @Edwin
- 修复文件上传启用
sequenceName方法后生成的文件名带有重复后缀问题 - 修复文件上传表单上传一对一字段设置
required验证规则后无法上传文件问题 - 修复某些操作下出现空白筛选边栏的问题 #1445 @Abbotton
- 修复
selectTable、multipleSelectTable等字段的model方法指定第二个参数无效问题 #1460 @hhniao - 修复无法翻译图片上传表单
dimensions验证失败提示文案问题 - 修复当在
array、table以及hasMany表单中使用图片上传表单,并且设置dimensions验证规则后无法提交问题 - 修复多图上传只能预览第一个图片问题
- 修复表单动态展示如果字段值带小数点时不生效问题
v2.1.2-beta
发布时间 2021/7/12
升级方法,逐步执行以下命令,并清除浏览器缓存
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.1.2-beta"php artisan admin:update # 不会覆盖翻译文件 menu.php 以及 global.php
功能改进
1.增加 Grid\Model::apply() 方法
此方法可以应用数据表格的快捷搜索和筛选过滤的查询条件,用法示例如下
在旧版本中,使用快捷搜索和筛选过滤的查询条件非常的麻烦
$grid->header(function ($collection) use ($grid) {$query = Model::query();// 拿到表格筛选 where 条件数组进行遍历$grid->model()->getQueries()->unique()->each(function ($value) use (&$query) {if (in_array($value['method'], ['paginate', 'get', 'orderBy', 'orderByDesc'], true)) {return;}$query = call_user_func_array([$query, $value['method']], $value['arguments'] ?? []);});// 查出统计数据$data = $query->get();// 自定义组件return new Card($data);});
从当前版本开始可以使用apply方法简化上面的代码
$grid->header(function ($collection) use ($grid) {$query = Model::query();// 拿到表格筛选 where 条件数组进行遍历$grid->model()->apply($query);// 查出统计数据$data = $query->get();// 自定义组件return new Card($data);});
BUG修复
- 修复数据表格无法禁用批量删除按钮问题
- 修复高德地图表单有坐标时没有缩放问题 #1377 @gzxy-0102
- 修复文件上传表单下载按钮不显示问题 #1405
- 修复数据表格使用了
simplePaginate后数据筛选参数不生效问题 #1405
v2.1.1-beta
发布时间 2021/7/12
升级方法,逐步执行以下命令,并清除浏览器缓存
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.1.1-beta"php artisan admin:update # 不会覆盖翻译文件 menu.php 以及 global.php
新增功能
1.增加模型树expand方法控制是否展开所有子节点数据
默认展开所有子节点数据
// 展开子节点数据$tree->expand();// 收起所有子节点数据$tree->expand(false);
2.增加文件上传表单下载功能
$form->file('...')->downloadable();
3.增加高德地图表单
在配置文件config/admin.php中设置 #1331 @gaizhixin
'map' => ['provider' => 'amap','keys' => [// 配置高德地图的key'amap' => 'key',],],
4.新增addElementClass方法用于给表单字段设置自定义class
// 如果不希望添加前缀,则第二个参数设置为false$form->text(...)->addElementClass(['class1', 'class2'], false);
5.增加表格批量操作设置下拉菜单分割线功能
支持以下两种方式
// 方式1$grid->batchActions(function ($batch) {$batch->add(...);// 显示分割线$batch->divider();...});// 方式2use Dcat\Admin\Grid\Tools\ActionDivider;$grid->batchActions([new Action1(),...new ActionDivider(),...]);
功能改进
1.table表单支持自定义view
$this->table(...)->setView('...');
2.优化菜单收缩后的操作体验以及UI
当菜单收缩后,光标移动上去后自动展开如果点击了菜单,跳转后会自动收缩回去;并且修复了mini-logo显示异常的问题
3.数据表格行操作列当没有任何操作按钮时不再显示空的下拉菜单
数据表格行操作列当没有任何操作按钮时不再显示空的下拉菜单 #1327 @jiangyuntao
4.优化图片上传表单图片的显示效果
BUG修复
- 修复树形表格(
tree)展开子节点时如果无数据Grid::__toString()会报错问题 - 修复启用数据表格异步渲染功能后减少筛选条件无效问题
- 修复表格异步渲染筛选项数量显示异常问题
- 修复设置表单字段
class会覆盖默认class问题 - 修复关闭
debug模式后访问无权限页面会显示异常报文问题 - 修复配置文件自定义批量删除按钮后
Grid::disableBatchDelete失效问题 - 修复菜单缩进后三级菜单无法隐藏问题
- 修复当设置为无路由前缀时,内置的权限系统点击
新增权限报错的问题 - 修复当禁用内置权限系统时没有禁用掉权限中间件无效问题
- 修复
select以及selectTable的model传递了第二个参数为非id时无法显示编辑数据的问题 - 修复部分表单设置大小样式未生效的问题 #1361 @Abbotton
- 修复表格排序功能无法兼容
Grid\Model::latest以及oldest方法问题
v2.1.0-beta
发布时间 2021/5/23
升级方法,逐步执行以下命令,并清除浏览器缓存
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.1.0-beta"php artisan admin:update # 不会覆盖翻译文件 menu.php 以及 global.php
新增功能
1.增加表格异步渲染功能
当页面的表格展示的数据特别多(列多行多),并且加载的组件也较多时,可能会出现卡顿的现象,此时可以使用表格异步渲染功能,可以有效地减轻页面卡顿的情况:
// 启用表格异步渲染功能$grid->async();
需要注意的是,如果页面没有出现明显的卡顿现象,则无需启用此功能,并且如果页面中存在多个数据表格,那么也无法使用此功能!详细用法参考数据表格 - 异步渲染
功能改进
1.支持Laravel Octane 1.x版本
此次版本适配了Laravel Octane 1.x版本的相关变动,具体用法参考Laravel Octane。
2.调用expand(false)可以禁止自动弹出过滤器侧栏
// 禁止自动弹出过滤器侧边栏$grid->filter(function ($filter) {$filter->expand(false);...});
3.升级tinymce至v5.8.0版本
4.权限以及角色页面绑定菜单后自动清除菜单缓存
BUG修复
v2.0.24-beta
发布时间 2021/4/30
升级方法,逐步执行以下命令,并清除浏览器缓存
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.0.24-beta"php artisan admin:update # 不会覆盖翻译文件 menu.php 以及 global.php
新增功能
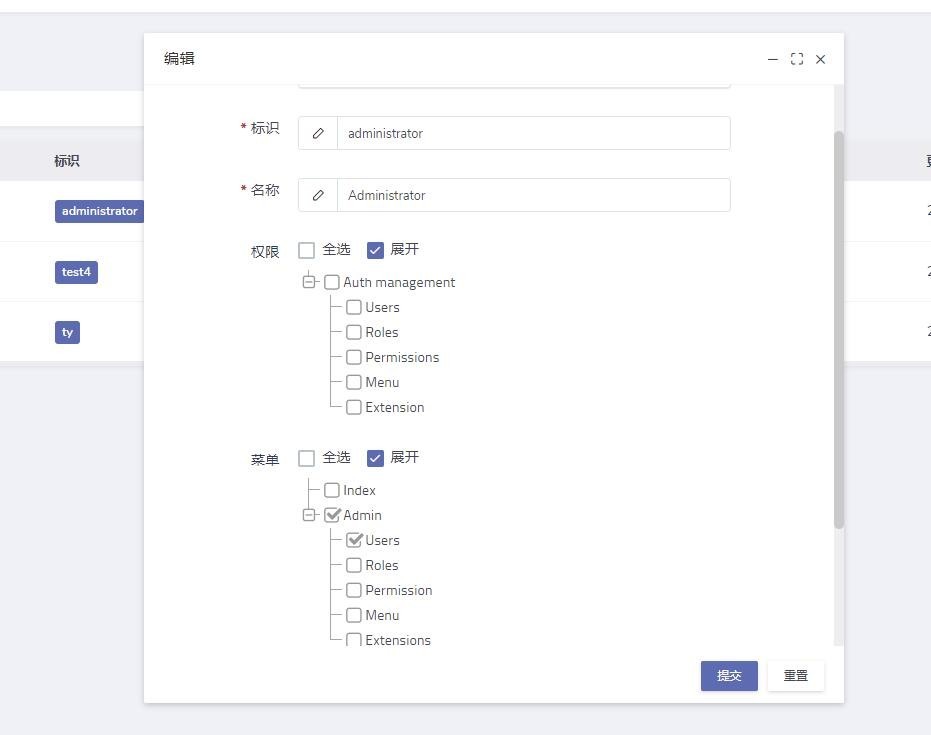
1.增加创建或编辑角色以及权限时可直接绑定菜单功能
在角色和权限的创建以及编辑页面可以直接绑定菜单,此功能默认开启,可以通过配置参数admin.menu.role_bind_menu以及admin.menu.permission_bind_menu进行关闭,效果如下

2.新增Form\Tree::treeStatus()方法,允许单独选择父节点
用法
$form->tree('xxx')->treeState(false) # 允许单独选择父节点->setTitleColumn('title')->nodes(...);
效果

BUG修复
- 修复多应用情况下无法使用域名区分应用问题
- 修复
Admin::pjax()方法未声明为static问题 - 修复
grid filter checkbox只能选中多个选项后只有单个选项生效问题 @outer199 - 修复菜单默认图标设置无效问题
- 修复
php7.4或以上版本中使用embeds表单时报错问题 #1204 - 修复分步表单下使用
$form->list(...)->limit(...);参数校验不通过后刷新页面报错问题 #1206 - 修复禁用
pjax后编辑和创建完成后无法进行跳转问题 #1208
v2.0.23-beta
发布时间 2021/4/18
升级方法,逐步执行以下命令,并清除浏览器缓存
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.0.23-beta"php artisan admin:update
新增功能
1.增加对Laravel Octane的支持
Laravel Octane 是一个基于 Swoole/RoadRunner 驱动的可以提升 Laravel 框架性能的项目,安装后可以大幅提升Laravel项目的性能,Dcat Admin也兼容了Laravel Octane环境,只需在配置文件config/octane.php中加入如下配置即可:
'listeners' => [...,RequestReceived::class => [...Octane::prepareApplicationForNextOperation(),...Octane::prepareApplicationForNextRequest(),// 开启对 Dcat Admin 的支持Dcat\Admin\Octane\Listeners\FlushAdminState::class,],...],
Laravel Octane目前仍处于
beta版本阶段,关于Laravel Octane的安装与更多介绍请前往文档 https://github.com/laravel/octane 查看。
2.增加表格简化分页(simplePaginate)功能
启用 simplePaginate 功能后会使用Laravel的simplePaginate功能进行分页,当数据量较大时可以大幅提升页面的响应速度,但需要注意的是,使用此功能后将不会查询数据表的总行数。
// 启用$grid->simplePaginate();// 禁用$grid->simplePaginate(false);
功能改进
1.重构翻译功能
在过去版本中,当使用异步表单以及异步表格功能时无法自动对字段名称进行翻译,从当前版本开始可以通过translation属性指定翻译文件的路径进行自动翻译,用法如下
<?phpnamespace App\Admin\Forms;use Dcat\Admin\Traits\LazyWidget;use Dcat\Admin\Widgets\Form;use Dcat\Admin\Contracts\LazyRenderable;class MyForm extends Form implements LazyRenderable{use LazyWidget;/*** 指定翻译文件名称** @var string*/protected $translation = 'my-form';public function form(){$this->text('field1');$this->text('field2');...}...}
语言包resources/lang/{locale}/my-form.php内容如下
<?phpreturn ['fields' => ['field1' => '字段1','field2' => '字段2',...],];
并且在控制器中也可以指定当前翻译文件的路径
use Dcat\Admin\Http\Controllers\AdminController;class UserController extends AdminController{/*** 指定翻译文件名称** @var string*/protected $translation = 'user1';...}
当然也可以通过Admin::translation()方法指定
use Dcat\Admin\Admin;Admin::translation('user');
2.增加表格相关配置参数
增加数个表格相关的配置文件参数admin.grid.*:
'grid' => [// 表格行操作类'grid_action_class' => Dcat\Admin\Grid\Displayers\DropdownActions::class,// 表格批量操作类'batch_action_class' => Dcat\Admin\Grid\Tools\BatchActions::class,// 表格分页类'paginator_class' => Dcat\Admin\Grid\Tools\Paginator::class,// 表格行默认的几个操作类配置'actions' => ['view' => Dcat\Admin\Grid\Actions\Show::class,'edit' => Dcat\Admin\Grid\Actions\Edit::class,'quick_edit' => Dcat\Admin\Grid\Actions\QuickEdit::class,'delete' => Dcat\Admin\Grid\Actions\Delete::class,'batch_delete' => Dcat\Admin\Grid\Tools\BatchDelete::class,],...],
3.移除禁用表格分页后显示表格页脚信息
从当前版本开始,如果禁用了表格的分页功能,将不会再显示表格的页脚信息。
4.优化 Filter::panel() 布局间距
5.优化文件发布功能,发布语言包文件时将不再覆盖menu.php以及global.php文件
从当前版本开始,当使用admin:update以及admin:publish --force命令文件时,将不再覆盖menu.php以及global.php文件。
6.更新Tinymce版本至5.6.2
BUG修复
- 修复数据表格中字段类型为
Object时报错问题 @xiaohuilam - 修复文件上传失败仍然提示上传成功问题
- 修复权限判断中间件匹配时没有使用传入的
$request对象问题 @asmodai1985 - 修复表单
rules方法第二个参数设置message无效问题 - 修复
Helper::array()会把0转为空数组问题 - 修复行选择器无法选中树形表格子级行问题
- 修复
KeyValue::setValueLabel()方法无效问题 - 修复
hasmany以及table表单删除选项时会重置表单问题 - 修复表格行操作编辑按钮文本显示错误问题 @GemaDynamic
- 修复树形表格子级行无法正常使用表单弹窗问题 #813
v2.0.22-beta
发布时间 2021/4/1
升级方法,逐步执行以下命令,并清除浏览器缓存
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.0.22-beta"php artisan admin:update
BUG修复
- 修复部分功能缺失
CSRF_TOKEN报错问题 - 修复菜单自动适应高度功能报错问题
v2.0.21-beta
发布时间 2021/3/30
升级方法,逐步执行以下命令,并清除浏览器缓存
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.0.21-beta"php artisan admin:update
新增功能
1.增加表格列选择器ColumnSelector支持持久化存储功能
在配置文件config/admin.php可以配置存储列选择器状态的方式,支持的存储方式如下
Dcat\Admin\Grid\ColumnSelector\SessionStore列选择器状态数据保存在session中,仅在登陆状态中有效Dcat\Admin\Grid\ColumnSelector\CacheStore列选择器状态数据保存在Laravel Cache缓存系统中,最长可保存300天,并可以通过admin.grid.column_selector.store_params.driver可以配置缓存驱动,默认为file
'grid' => [...'column_selector' => ['store' => Dcat\Admin\Grid\ColumnSelector\SessionStore::class,'store_params' => ['driver' => 'file',],],],
2.增加表格条件判断(if)的终结方法(end)
$grid->column('status')->if(...) // 条件1->display(...)->display(...)->if(...) // 条件2->display(...)->display(...)->end() // 终结前面的条件判断->display(...); // 所有条件都能生效
3.增加表格行选择器默认选中(check)以及禁止更改选中状态(disable)功能
通过check方法可以设置默认选中的行,此方法接受一个array类型或匿名函数参数
// 设置默认选中第 1/3/5 行$grid->rowSelector()->check([0, 2, 4]);// 传递闭包$grid->rowSelector()->check(function () {// 设置默认选中第 1/3/5 行return in_array($this->_index, [0, 2, 4]);});// 在闭包中使用当前行其他字段$grid->rowSelector()->check(function () {// 设置默认选中 id > 10 的行return $this->id > 10;});
通过disable方法可以设置禁止更改选中状态的行,此方法接受一个array类型或匿名函数参数
// 禁止第 1/3/5 行更改选中状态$grid->rowSelector()->disable([0, 2, 4]);// 传递闭包$grid->rowSelector()->disable(function () {// 禁止第 1/3/5 行更改选中状态return in_array($this->_index, [0, 2, 4]);});// 在闭包中使用当前行其他字段$grid->rowSelector()->disable(function () {// 禁止 id > 10 的行更改选中状态return $this->id > 10;});// disable 可以和 check 方法一起使用$grid->rowSelector()->check([2, 4])->disable([0, 2, 4]);
4.增加KeyValue表单自定义标题翻译功能
$form->keyValue(...)->setKeyLabel('键名')->setValueLabel('键值');
5.增加Grid::scrollbarX显示表格横向滚动条方法
显示表格横向滚动条,默认不显示
// 启用$grid->scrollbarX();// 禁用$grid->scrollbarX(false);
6.增加admin:update命令
从当前版本开始,升级后可以直接运行 admin:update,相当于运行
php artisan admin:publish --assets --migrations --lang --forcephp artisan migrate
功能改进
1.表单显示编辑数据时兼容驼峰风格的关联关系名称
在旧版本中,如果需要编辑模型关联关系字段,且模型的关联关系名称为驼峰风格时,需要把名称更改为下划线风格才能正常显示,这对开发者非常不友好。从当前版本开始,可以直接使用驼峰风格的关联关系名称,不需要做任何特殊处理
return Form::make(User::with(['myProfile']), function (Form $form) {// 直接使用驼峰风格命名,不需做其他处理$form->text('myProfile.full_name');...});
2.调整工具表单数据设置逻辑,可在form方法中获取default方法数据
use Dcat\Admin\Widgets\Form;class Setting extends Form{public function form(){// 获取 default 方法设置的数据$id = $this->data()->id;$name = $this->data()->name;$this->text('name');...}public function default(){return ['id' => 1,'name' => 'abc',...];}}
3.hasMany以及array表单支持整体使用rules验证规则校验
$form->hasMany(...)->rules('size:2');
4.调整selectTable默认占位符为选择 ...
5.优化表单row布局间距
BUG
- 修复
ModelTree删除节点时无法删除间隔一个层级以上的子节点问题 - 修复导出功能在部分环境可能会出现异常问题
- 修复表单联动(
load)加载后初始值丢失的问题 @xqbumu - 修复文件上传失败后显示提示信息异常问题
- 修复数据详情
Show实例化函数如果传递模型,主键赋值错误的问题 @jisuye - 修复表格
setConstraints方法对快速编辑无效问题 #1119 - 修复在
iframe页面中预览图片功能异常问题 - 修复
hasMany以及array表单下删除使用required验证规则的字段后导致无法提交表单问题 - 修复表格
dialogTree当顶级ID为字符串0时加载异常问题 #1122
v2.0.20-beta
发布时间 2021/3/8
升级方法,逐步执行以下命令,并清除浏览器缓存
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.0.20-beta"php artisan admin:publish --assets --migrations --forcephp artisan migrate
功能改进
1.selectTable表单表格刷新时保留前页的数据状态
selectTable表单表格刷新或翻页后会保留前页选中或取消的数据状态
2.selectTable表单设置显示字段名称功能优化
在旧版本中,如果想要设置selectTable表单选中的字段或显示的字段,需要在Renderable对象中设置,非常的麻烦和不便,从当前版本开始,开发者可以直接通过下面的方法设置选中的字段或显示的字段
$form->selectTabole('user_id')->from(UserTable::make())->pluck('full_name', 'id'); // 第一个参数为显示的字段,第二个参数为选中后将保存到表单的字段// 也可以直接使用下面的方法$form->selectTabole('user_id')->from(UserTable::make())->model(UserModel::class, 'id', 'full_name');
3.selectTable、multipleSelectTable、radio、checkbox表单增加load方法
从当前版本开始,selectTable、multipleSelectTable、radio、checkbox也可以使用load方法联动select和multipleSelect表单
$form->radio('type')->options([...])->load('category', 'categories/options');$form->select('categories');
接口categories/options返回格式如下
[{"id": 9,"text": "xxx"},{"id": 21,"text": "xxx"},...]
4.增加菜单水平布局自动适应页面以及菜单高度变化功能
启用菜单水平布局功能后,当页面高度或菜单高度发生变动时,页面会自适应、自行调整内容间距
5.增加表格Grid::dropColumn()方法用于删除设置的列
$nameColumn = $grid->column('name');// 删除名称为 `name` 的列$grid->dropColumn('name');// 等同于$grid->dropColumn($nameColumn);
6.增加admin_javascript函数
此函数可用于往php的配置array中添加JS代码,用法如下
$form->text('number')->inputmask(['oncomplete' => admin_javascript('function () {// 这里是js代码alert('inputmask complete');}'),]);
6.Form表单底部可默认勾选查看、继续编辑、继续创建等选项功能
用法如下 #1073
$form->footer(function (Footer $footer) {// 设置`查看`默认选中$footer->defaultViewChecked();// 设置`继续编辑`默认选中$footer->defaultEditingChecked();// 设置`继续创建`默认选中$footer->defaultCreatingChecked();});// 设置`查看`默认选中$form->defaultViewChecked();// 设置`继续编辑`默认选中$form->defaultEditingChecked();// 设置`继续创建`默认选中$form->defaultCreatingChecked();
BUG
- 修复表格使用关联关系字段排序时必须先
with问题 - 修复同个页面无法同时渲染多个异步组件问题
- 修复树形表格下删除子节点数据后跳转异常问题 #1071
- 修复表格导出字段中存在空数组时导出异常问题
- 修复表单多图上传使用
sortable功能进行排序会导致页面的图片元素消失不见问题 - 修复表单字段
disable方法设置false无效问题 - 修复
multipleSelect表单使用load联动加载时无法把所有选中选项传入接口问题 #1076 - 修复表格规格选择器存在多个0开头选项时选中功能异常问题
v2.0.19-beta
发布时间 2021/2/21
升级方法,逐步执行以下命令,并清除浏览器缓存
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.0.19-beta"php artisan admin:publish --assets --migrations --forcephp artisan migrate
BUG修复
- 修复非超管角色下请求
内置api时提示无权访问问题 - 修复在弹窗中使用时间范围表单报错问题
v2.0.18-beta
发布时间 2021/2/20
升级方法,逐步执行以下命令,并清除浏览器缓存
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.0.18-beta"php artisan admin:publish --assets --migrations --forcephp artisan migrate
功能改进
1.增加菜单顶部横向布局 (Horizontal)
设置配置参数 admin.layout.horizontal_menu 的值为 true 开启此功能,效果如下

2.权限中间件以及跳过登陆判断时可以填写路由别名并且无需增加前缀
配置文件以及权限设置路由别名时无需填写路由前缀
'permission' => [...// 跳过权限判断'except' => [// 可以直接填写路由别名,并且无需写路由前缀'custom.users',],],
3.数据表格行数据增加 _index 字段用于保存行序号
数据表格行数据增加 _index 字段用于保存行序号,从 0 开始,用法如下
// 在 display 回调中使用$grid->column('序号')->display(function () {return $this->_index + 1;});// 在行操作 action 中使用$grid->actions(function ($actions) {$index = $this->_index;...});
4.重命名 markdown 组件静态资源别名,避免与自定义 blade 标签产生冲突
5.增加配置参数 admin.menu.default_icon 用于设置默认菜单图标
admin.menu.default_icon 用于设置菜单默认图标,默认值为 feather icon-circle
6.增加新的区块位置 NAVBAR_BEFORE 以及 NAVBAR_AFTER
use Dcat\Admin\Admin;// 往顶部导航栏前输出内容admin_inject_section(Admin::SECTION['NAVBAR_BEFORE'], view('...'));// 往顶部导航栏后输出内容admin_inject_section(Admin::SECTION['NAVBAR_AFTER'], view('...'));
6.优化表格字段选择器代码
BUG修复
v2.0.17-beta
发布时间 2021/2/5
升级方法,逐步执行以下命令,并清除浏览器缓存
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.0.17-beta"php artisan admin:publish --assets --migrations --forcephp artisan migrate
功能改进
1.优化表格排序功能
支持orderBy直接使用关联关系表字段进行排序,注意这里仅支持一对一以及一对多关联关系
$grid->model()->orderBy('profile.age');
2.增加模型树以及树形表格自定义parent_id值功能
模型树以及树形表格可以在model中自定义parent_id值,默认值为0
class Category extends Model{use ModelTree;// 设置默认 parent_id 为 Aprotected $defaultParentId = 'A';}
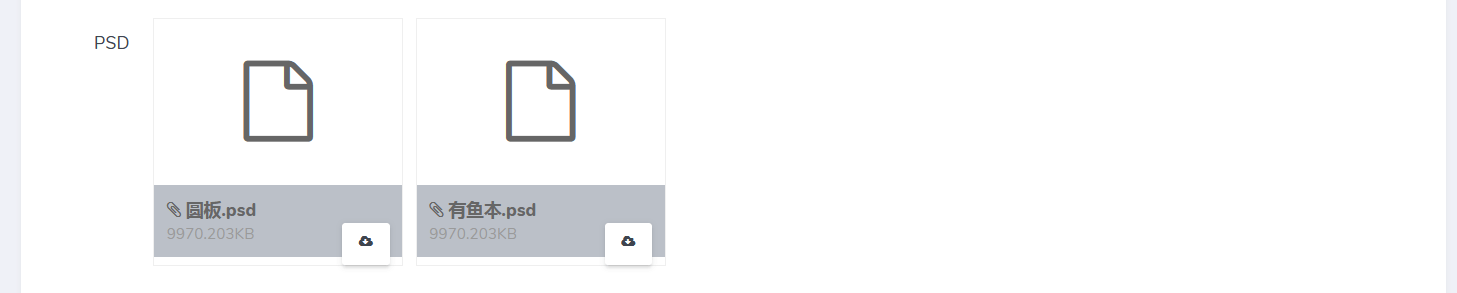
3.数据详情 file 支持展示多文件
$show->field('...')->files();
效果

4.Form::input支持数组批量设置
$form->submitted(function ($form) {$form->input(['k1' => 'v1', 'k2' => 'v2' ...]);});
5.扩展管理支持logo以及别名展示
详细用法参考文档 扩展
6.增加admin_route方法根据别名获取URL
app/Admin/routes.php路由注册如下
Route::group(['prefix' => config('admin.route.prefix'),'namespace' => config('admin.route.namespace'),'middleware' => config('admin.route.middleware'),], function (Router $router) {// 设置别名$router->resource('users', 'UserController', ['names' => ['index' => 'my-users'],]);});
根据别名获取URL
// 获取url$url = admin_route('my-users');// 判断路由$isUsers = request()->routeIs(admin_route_name('users'));
8.JsonResponse::location 允许不传参
如果不传参会在1秒之后自动刷新当前页面
return Admin::json()->success('操作成功')->location();
9.页面布局Layout\Column支持等宽布局
当列宽度设置为0时会使用等宽布局 #1018
use Dcat\Admin\Layout\Row;use Dcat\Admin\Layout\Content;return Content::make()->body(function (Row $row) {$row->column(0, view('...'));});
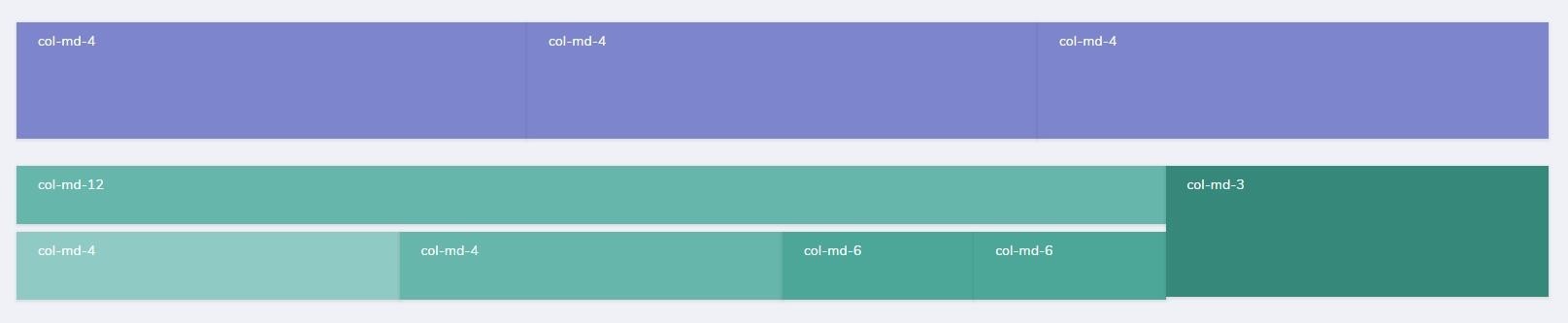
10.页面布局Layout\Row支持no-gutters属性
.row上带有margin-left: -15px;margin-right: -15px;属性,你可以在.row上上定义.no-gutters属性,从而消除这个属性,使页面不会额外宽出30px,即<div class="row no-gutters"...
$content->row(function (Row $row) {// 启用 no-gutters$row->noGutters();$row->column(9, function (Column $column) {$column->row($this->card(['col-md-12', 20], '#4DB6AC'));$column->row(function (Row $row) {// 启用 no-gutters$row->noGutters();$row->column(4, $this->card(['col-md-4', 30], '#80CBC4'));$row->column(4, $this->card(['col-md-4', 30], '#4DB6AC'));$row->column(4, function (Column $column) {$column->row(function (Row $row) {// 启用 no-gutters$row->noGutters();$row->column(6, $this->card(['col-md-6', 30], '#26A69A'));$row->column(6, $this->card(['col-md-6', 30], '#26A69A'));});});});});});
效果如下

11.表格删除数据后保留URL的get参数
在之前的版本中,删除数据后会丢失URL的get参数,导致跳转回表格第一页,这个版本对这个功能进行了优化,删除后依然会保留URL的get参数 #961
12.重构文件上传前端代码
此功能为技术性优化,这个版本对文件上传前端代码进行了重构、拆分代码,使其更易阅读和维护
BUG修复
- 修复
MultipleSelect表单样式异常问题 #967 - 修复加载
markdown组件后使用select2表单异常问题 #990 - 修复文件上传在
Linux服务器下保存繁体中文文件名丢失问题 #993 - 修复
Widgets\Dropdown::click无法显示默认选项问题 - 修复
form表单中的number组件文本内容为空时点击加减按钮出现NaN问题 #995 - 修复图片预览失败提示无法使用翻译文件问题
- 修复一对一关联关系
Range表单使用验证规则判断异常问题 - 修复多应用情况下路由别名冲突的问题
v2.0.16-beta
发布时间 2021/1/11
升级方法,逐步执行以下命令
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.0.16-beta"php artisan admin:publish --assets --migrations --forcephp artisan migrate
破坏性变动
1.表单字段的 disableHorizontal 调整为 horizontal
更改表单字段布局方式为horizontal,此功能默认启用,用法如下
// 禁用 horizontal 布局$form->text('...')->horizontal(false);
功能改进
1.增强表格字段排序(sortable)功能
使表格字段支持关联关系表字段以及json字段的排序
注意,关联关系仅支持
hasOne以及belongsTo两种类型的字段排序,并且不支持多层级嵌套!
// 关联关系表字段排序$grid->column('profile.age')->sortable();// 指定需要排序的字段名称$grid->column('my_age')->sortable('profile.age');// json字段排序$grid->column('options.price')->sortable('options->price');// 关联关系表的 json 字段排序$grid->column('profile.options.price')->sortable('profile.options->price');
支持MySql的order by cast(`{field}` as {type})用法
$grid->column('profile.age')->sortable(null, 'SIGNED');$grid->column('profile.options.price')->sortable('profile.options->price', 'SIGNED');
2.增加 admin_exist 函数,用于代替 exit
admin_exist 用于中断程序执行,并响应数据到浏览器进行显示,用于代替 exit 和 die,下面简单介绍下用法
用法1,返回 Content 布局对象,此用法可用于返回错误信息显示到前端
use Dcat\Admin\Widgets\Alert;use Dcat\Admin\Layout\Content;// 中断程序,并显示自定义页面到前端admin_exit(Content::make()->title('标题')->description('描述')->body('页面内容1')->body(Alert::make('服务器出错了~', 'Error')->danger()));
效果如下

用法2,返回 json 格式数据,此用法经常用于表单提交数据的api请求拦截,或Action的api请求拦截
use Dcat\Admin\Admin;admin_exit(Admin::json()->success('成功了')->refresh()->data([...]));// 当然也可以直接响应数组admin_exit([...]);
用法3,直接相应Response对象或字符串
admin_exit('Hello world');admin_exit(response('Hello world', 500));
3.增加 Show\Field::bool() 和 Show\Field::bold() 方法
字段值为真显示 ✓, 否则显示 ✗ #940
$show->field('...')->bool();
字段值加粗显示
$show->field('...')->bold();// 指定颜色$show->field('...')->bold(admin_color()->primary());
4.增加 Form\Footer::view() 方法
通过 Form\Footer::view() 方法可以自定义数据表单的底部视图 #957
$form->footer(function ($footer) {$footer->view('...', [...]);});
5.增加表单默认显示指定 Tab 功能
// 默认显示标题为 标题2 的 Tab$form->getTab()->active('标题2');// 也可以指定偏移量$form->getTab()->activeByIndex(1);$form->tab('标题1', function ($form) {...});$form->tab('标题2', function ($form) {...});
6.增加表单 Form\Row::horizontal() 方法
设置布局为 horizontal
$form->row(function (Form\Row $form) {$form->horizontal();...});
7.表格 Modal 增加自定义图标功能
$grid->column('...')->modal(function ($modal) {// 自定义图标$modal->icon('feather icon-x');return ...;});
8.增加路由域名限制配置
通过配置参数admin.route.domain可以限制路由的域名, 打开配置文件 config/admin.php
'route' => ['domain' => env('ADMIN_ROUTE_DOMAIN'),'prefix' => env('ADMIN_ROUTE_PREFIX', 'admin'),'namespace' => 'App\\Admin\\Controllers','middleware' => ['web', 'admin'],],
9.增加 admin.session 中间件的启用或禁用配置
从2.0的版本之后 admin.session 中间件不再默认启用,如果您的应用同时有前台和后台,则需要开启 admin.session 中间件,否则会造成前后台 session 冲突问题。
把配置参数 admin.route.enable_session_middleware 的值设置为 true 即可开启
'route' => ['domain' => env('ADMIN_ROUTE_DOMAIN'),'prefix' => env('ADMIN_ROUTE_PREFIX', 'admin'),'namespace' => 'App\\Admin\\Controllers','middleware' => ['web', 'admin'],// 开启 admin.session 中间件'enable_session_middleware' => true,],
BUG修复
- 修复数据表格
Grid::header以及Grid::footer回调的第一个参数中Model被转化为array格式问题 - 修复切换主题时文件上传按钮颜色无法跟着改变问题 #938
- 修复
Widgets\Table构造方法第三个参数设置无效问题 - 修复
app/Admin/bootstrap.php中使用config(['admin.layout.color' => '...'])覆盖主题色可能无效问题 - 修复数据表格过滤器重置关联关系表单字段无效问题 #949
- 修复表格过滤器
group功能显示异常问题 #929 - 修复当页面存在多个
selectTable表单时所有弹窗都只显示第一个设置的title问题 #926
v2.0.15-beta
发布时间 2021/1/3
升级方法,逐步执行以下命令
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.0.15-beta"php artisan admin:publish --assets --migrations --forcephp artisan migrate
功能改进
1.升级select2到v4.1.x-beta版本
select组件升级至v4.1.x-beta,使tags表单体验更好,并支持了多国语言翻译。
2.Widgets/Modal增加弹窗垂直居中以及可滚动功能
用法如下 #901
$modal = Modal::make()->xl()->centered() // 设置弹窗垂直居中->scrollable() // 设置弹窗内容可滚动->title(...)->body(...);
3.Admin::requiredAssets支持传递动态参数
use Dcat\Admin\Admin;// 注册前端组件别名// {lang} 为动态参数Admin::asset()->alias('@test', ['js' => ['/vendor/test/js/{lang}.min.js'],]);// {lang} 会被替换为 zh_CNAdmin::requireAssets('@test', ['lang' => 'zh_CN']);// 也可以这样使用Admin::requireAssets('@test?lang=zh_CN');
Bug修复
- 修复表单
block布局无法保存数据问题 #883 - 修复
hasMany表单下使用currency失效问题 #886 - 修复数据表单保存后自动跳转到详情页问题 #893
- 修复
editor表单无法清空数据问题 #895 - 修复
hasMany表单下使用tags的required验证异常问题 #905 - 修复多文件上传表单删除单个文件时会导致全部文件被清空问题 #914
- 修复表格字段无法使用模型访问器问题
v2.0.13-beta
发布时间 2020/12/23
升级方法,逐步执行以下命令
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.0.13-beta"php artisan admin:publish --assets --migrations --forcephp artisan migrate
v2.0.14-beta
发布时间 2020/12/24
升级方法,逐步执行以下命令
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.0.14-beta"php artisan admin:publish --assets --migrations --forcephp artisan migrate
功能改进
1.优化文件上传失败错误信息提示
在旧版本中,文件上传失败的错误提示信息不太明确,导致难以定义错误原因,所以在这个版本中对错误提示进行了优化,一旦文件上传失败会显示具体原因。
Bug修复
- 修复表格字段与模型
casts属性产生冲突,以及display闭包中使用字符串拼接显示异常问题 #876 - 修复表单动态显示功能无法使用问题 #879
- 修复表单使用
Block布局时无法显示编辑数据问题 #877
v2.0.13-beta
发布时间 2020/12/23
升级方法,逐步执行以下命令
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.0.13-beta"php artisan admin:publish --assets --migrations --forcephp artisan migrate
Bug修复
v2.0.12-beta
发布时间 2020/12/22
升级方法,逐步执行以下命令
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.0.12-beta"php artisan admin:publish --assets --migrations --forcephp artisan migrate
破坏性变动
1.图片/文件上传表单removable重命名为removable
$form->file('...')->removable();
功能改进
1.支持PHP8.0
2.图片/文件上传表单支持监听WebUploader事件
通过 on 方法可以监听 WebUploader文件上传相关事件
$form->file('...')->on('startUpload', <<<JSfunction () {console.log('文件开始上传...', this);// 上传文件前附加自定义参数到文件上传接口this.uploader.options.formData['custom_field'] = '...';}JS)->on('uploadFinished', <<<JSfunction () {console.log('文件上传完毕');}JS);//
3.监听文件上传成功或文件被删除时产生的变动
通过以下方法可以监听文件上传成功或文件被删除时产生的变动
$file = $form->file('...');Admin::script(<<<JS$('{$file->getElementClassSelector()} .file-input').on('change', function () {console.log('文件发生变动', this.value);});JS);
4.允许在uploading事件中拦截并响应错误信息
从这个版本开始支持在表单的 uploading 事件中拦截文件上传并支持响应错误信息到前端
$form->uploading(function (Form $form) {return $form->response()->error('文件上传失败,请重试!');});
5.监听selectTable选中值变动
$selectTable = $form->selectTable('...')->from(...);Admin::script(<<<JS$('{$selectTable->getElementClassSelector()} input[type="hidden"]').on('change', function () {console.log('选中值发生变化', this.value);});JS);
6.调整树状表格无数据返回,取消返回404状态码
7.调整表格displayer类的row属性值类型为model
8.暗黑模式细节优化
$grid->column(...)->modal(function () {// $this 指向 model 对象dd($this);});$grid->actions(function () {// $this 指向 model 对象dd($this);});
9.优化卡片中图表显示溢出的问题
10.widget组件增加when方法
$modal = Dcat\Admin\Widgets\Modal::make()->when($condition, function ($modal) {// 当 $condition 的值为 真 时,会执行闭包里面的逻辑$modal->xl();})->body(...)->render();
Bug修复
- 修复
Grid\Filter::group无法保持选择状态问题 #739 - 修复
Form::hasMany表单条目删除后仍然验证required问题 #795 - 修复 地图 表单无法使用问题
- 修复当生成
composer类映射文件且类文件被删除的情况下使用guessClassFileName会报错问题 - 修复数据导出使用
Fetched事件报错问题 #815 - 修复设置
Grid name之后无法重置filter问题 - 修复
select2无法自动使用中文语言包问题 #839 - 修复表单勾选
继续创建以及继续编辑跳转路由错误问题 #814 - 修复一对一关联关系
range表单设置rules无效问题 - 修复当启用
fixColumns时,时间筛选下拉会被遮挡问题 #833 - 修复菜单使用
fa图标无法自动对齐问题 #758 - 修复表单
row布局下使用hasMany提交报错问题 #801 - 修复表单
hasMany无法使用select联动问题 #769
v2.0.11-beta
发布时间 2020/12/06
升级方法,逐步执行以下命令
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.0.11-beta"php artisan admin:publish --assets --forcephp artisan admin:publish --migrations --force # 表结构有变动php artisan migrate
Bug修复
- 修复使用
pjax重复刷新页面可能导致Dcat.init监听失效问题 - 修复
admin:export-seed --users会生成多余代码问题 - 修复表单编辑页面保存后跳转异常问题
- 修复表单页面选择继续编辑会导致
hasMany重复添加数据问题 - 修复
select表单联动后原select2 config丢失问题 #779 - 修复
map表单加载异常问题 #764 - 修复批量删除功能删除数据后无法自动刷新页面问题
- 修复
hasMany表单编辑页面无法正常展示row以及column布局问题 - 修复
Dcat.init监听会被异步弹窗解绑问题 - 修复表格工具栏下拉菜单会被固定列表格遮挡问题 #728
- 修复禁用
showColumnSelector时仍然会读取缓存内容问题
功能改进
1.Form::divider 增加 title 参数
增加 title 参数用于在分割线中间显示标题功能,用法
$form->divider('标题');
2.Grid::footer以及Grid::header调整为支持多次回调
$grid->header(...);$grid->header(...);$grid->header(...);
3.优化表格规格筛选器以及select表单样式
v2.0.10-beta
发布时间 2020/11/29
升级方法,逐步执行以下命令
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.0.10-beta"php artisan admin:publish --assets --forcephp artisan admin:publish --migrations --force # 表结构有变动php artisan migrate
功能改进
1.增加表单右上角提示窗展示字段验证错误信息
此功能默认开启,可以通过validationErrorToastr方法禁用
$form->validationErrorToastr(false);
2.增加 Tree::maxDepth 方法用于限制模型树最大层级
$tree->maxDepth(5);
3.优化导出功能,支持标题设置关联关系字段以及自动读取grid表格列的标题
在当前版本中导出列默认与column列一致,不再需要手动设置导出的列名称以及翻译,并且支持关联关系字段
$grid->column('id');$grid->column('name');...// 默认与上面的列相同$grid->export();
4.工具表单增加resetButton与submitButton方法
// 禁用重置和提交按钮$form->resetButton(false);$form->submitButton(false);
5.表单字段的disable以及readOnly方法增加参数控制是否启用
// 传 false 则不启用$form->text(...)->disable(false);
6.文件上传增加withDeleteData允许用户设置请求参数,并在上传接口以及删除接口中增加主键字段
通过 withDeleteData 方法可以传递自定义参数到文件删除接口
$form->file(...)->withDeleteData(['key' => 'value]);
7.增加embeds表单禁止显示标题功能`
第二个参数传 false 则不显示标题
$form->embeds('field', false, function ($form) {...});
8.重新编写部分单元测试用例,以支持2.x用法
Bug修复
- 修复管理员详情页无法选中已有权限问题
- 修复
admin:export-seed命令导出seeder类名异常问题 - 修复表单删除跳转异常问题
- 修复表单继续编辑跳转异常问题
- 修复父表与
hasMany存在同样字段名称时无法保存父表字段问题 - 修复暗黑模式下选中子菜单样式异常问题 #712
- 修复表单
block布局下表单动态显示功能无效问题 #723 - 优化
selectOptions层级结构显示,解决前缀呈现随层级深度指数增加问题 #618 - 修复
admin_view没有返回数据问题 - 修复
select表单ajax以及load设置的链接不能带参数问题 #745 - 修复表格行操作
action的handle方法只能获取最后一行数据的id问题 - 修复
list表单编辑页无法删除已有数据问题 #759 - 修复
embeds范围表单name属性错误问题
v2.0.9-beta
发布时间 2020/11/18
升级方法,逐步执行以下命令
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.0.9-beta"php artisan admin:publish --assets --forcephp artisan admin:publish --migrations --force # 表结构有变动php artisan migrate
Bug修复
- 修复表格
filter::select表单远程加载/load/ajax等功能失效问题 - 修复前端
moment-timezone组件路径加载错误问题 #701 - 修复
Form::tree无法保存数据导致的无法设置权限问题 - 修复当
hasMany表单与父表有同样字段名称时填充值默认值异常问题 - 修复表单
tab布局嵌套row布局时新增页面报错问题 #648 - 修复当表单存在
range类型字段时提交后无法获取range下面所有表单值问题 - 修复
Form::select使用表单联动功能时select2组件无效问题
v2.0.8-beta
发布时间 2020/11/16
升级方法,逐步执行以下命令
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.0.8-beta"php artisan admin:publish --assets --forcephp artisan admin:publish --migrations --force # 表结构有变动php artisan migrate
本次版本作为2.0.7-beta的补充版本,主要修复以下几个问题
- 修复管理员页面无法查看权限问题
- 修复表单block布局失效问题
- 修复文件上传表单渲初始化功能异常问题
- 修复部分表单字段不支持单个页面同时渲染多个的问题
v2.0.7-beta
发布时间 2020/11/15
升级方法,逐步执行以下命令
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.0.7-beta"php artisan admin:publish --assets --forcephp artisan admin:publish --migrations --force # 表结构有变动php artisan migrate
功能改进
1.引入jquery.initialize组件,用于监听动态生成的页面元素并设置一个回调,下面来举一个简单的例子来演示用法:
在旧版本中,假如一个元素是JS动态生成的,如果我们需要对这个元素绑定一个点击事件的话,那么我们通常需要这么做
<div class="selector">test</div><script>Dcat.ready(function () {// 需要先 off 再 on 否则页面刷新后会造成重复绑定问题$(document).off('click', '.selector').on('click', '.selector', function () {...})});</script>
上面这种做法一来比较麻烦,需要先off再on;二来无法对动态生成的元素做一些特殊处理,例如你想在.selector生成后改变背景颜色,这个操作就没办法做到。
在这个版本中我们可以使用Dcat.init方法来监听元素动态生成,可以很方便的解决上面两个问题
<div class="selector">test</div><script>Dcat.ready(function () {// $this 是当前元素的jquery dom对象// id 是当前元素的id属性,如果当前元素没有id则会自动生成一个随机idDcat.init('.selector', function ($this, id) {// 修改元素的背景色$this.css({background: "#fff"});// 这里不需要 off 再重新 on,因为这个匿名函数只会执行一次$this.on('click', function () {...});});});</script>
得益于这个jquery.initialize组件的引入,在当前这个版本中我们对表单组件的前端代码也进行了优化,使其更容易支持HasMany这种动态生成的表单类型,大大降低了代码的复杂性。
2.Form::hasMany以及Form::array表单支持column和row布局
如果字段比较多,可以用column和row布局以节省空间
$form->array('field', function (NestedForm $form) {$form->column(6, function (NestedForm $form) {$form->text('...');...});$form->column(6, function (NestedForm $form) {...});});
3.配置过admin.auth.except参数的路由不需要验证权限 #673
4.Form、Grid以及Show字段类增加when方法
用法示例,类似Laravel QueryBuilder的when方法
在表格中
// 当第一个参数的值为 真 时才会执行闭包的代码$grid->column('title')->when(true, function (Grid\Column $column, $value) {$column->label();});
表单
// 当第一个参数的值为 真 时才会执行闭包的代码$form->text('email')->when(true, function (Form\Field\Text $text, $value) {$text->type('email');});
5.管理员模型增加canSeeMenu方法控制是否可见菜单
<?phpnamespace App\Models;use Dcat\Admin\Models\Administrator as Model;class Administrator extends Model{/*** 控制菜单是否可见,默认返回true** @param array|\Illuminate\Database\Eloquent\Model $menu 菜单节点* @return bool*/public function canSeeMenu($menu){return true;}}
6.增加 admin_script、admin_style、admin_js、admin_css以及admin_require_assets函数
// 相当于 Admin::scriptadmin_script('console.log(xxx)');// 相当于 Admin::styleadmin_style('.my-class {color: red}');// 相当于 Admin::js()admin_js(['@admin/xxx.js']);// 相当于 Admin::css()admin_css(['@admin/xxx.css']);// 相当于 Admin::requireAssets()admin_require_assets(['@select2']);
7.简化动作(Action)的JS代码逻辑,去除记住selector功能
BUG修复
- 修复表格 orderable 功能异常问题 #674
- 修复 JsonResponse methodIf 用法报错问题
- 修复表格、表单以及数据详情指定
label#684 - 修复表格
Grid::rows回调无法正常使用问题 - 修复widget添加
JS代码异常导致部分类型的统计卡片异步加载功失效问题 - 修复表格行操作 getKey 方法异常问题 #691
- 修复当页面存在多个 select 表单时无法使用联动功能问题
- 修复表格删除数据后无法自动刷新页面问题
v2.0.6-beta
发布时间 2020/11/7
升级方法,逐步执行以下命令
composer remove dcat/laravel-admincomposer require dcat/laravel-admin:"2.0.6-beta"php artisan admin:publish --assets --forcephp artisan admin:publish --migrations --force # 表结构有变动php artisan migrate
破坏性变动
1.Form::tags表单默认保存为array类型
// 需要自己转换保存到数据库的格式$form->tags('tag')->saveAsJson();
2.默认禁用 session 中间件
3.Form\Tree::disableFilterParents 重命名为 Form\Tree::exceptParentNode
$form->tree('cate')->exceptParentNode(false);
4.文件上传表单部分方法名称调整
// 启用分块上传功能 disableChunked 更改为 chunked$form->image('avatar')->chunked(true);// 启用自动保存字段值功能 disableAutoSave 更改为 autoSave$form->image('avatar')->autoSave(false);// 启用删除文件功能 disableRemove 更改为 removable$form->image('avatar')->removable(false);
功能改进
1.代码生成器增加字段拖动排序功能,此方法由小伙伴@codingyu贡献
2.菜单表增加show和extension字段,show字段用于控制是否显示菜单;extension字段用于标记是否为扩展菜单
3.Form::table、Form::array、Form::embeds表单支持关联关系字段
$form->table('profile.options', function ($form) {...});
4.增加 Form::checkbox 以及 Form::radio 表单选项竖排显示功能
$form->checkbox('xxx')->inline(false)->options([...]);
5.配置文件跳过登录以及权限验证功能允许配置路由别名
'auth' => ['except' => [...'user.login',],],
6.Form\Row 增加 getKey 以及 model 方法
7.优化表格过滤器select表单选中效果,默认不选中
8.表单tab布局优化
BUG修复
- 修复
Form::checkbox选中/取消选中全部选项时动态显示表单功能无效问题 - 修复台湾繁体无法翻译默认菜单标题问题
- 修复
NestedForm中的number字段输入值为 0 时会被过滤问题 #634 - 修复模型树
RowAction异步处理接口时获取主键报错问题 - 修复表格过滤器无法重置关联表字段搜索值问题 #650
- 修复表格过滤器multipleSelect表单异常问题
v2.0.5-beta
发布时间 2020/10/29
BUG修复
- 修复表格搜索多个关联表字段sql错误问题 I232T7
- 修复
Form::datetimeRange表单无法选择日志问题 - 修复无法添加多个
Form::table表单字段问题 #627 - 修复表格过滤器 MultipleSelectTable 中报错问题
- 修复表格规格筛选器样式异常问题
v2.0.4-beta
发布时间 2020/10/27
BUG修复
- 修复 admin_javascript_json 函数会自动空滤数组空值问题
- 修复数据表单使用 tab 布局报错问题 #620
- 修复扩展本地安装生成临时目录权限异常问题 #625
- 修复表单使用 html 方法设置视图存在 script 标签时报错问题 #624
- 修复数据详情使用关联关系(一对多)显示报错问题 #623
- 修复 dropdown 下拉菜单计算显示位置异常问题 #I22S2N
v2.0.3-beta
发布时间 2020/10/27
BUG修复
- 修复表单行内编辑显示返回信息异常问题
- 修复
admin.auth.remember设置无效问题 #613 - 修复
editor表单中文翻译异常问题 #611 - 修复
Filter::scope选择筛选项不会过滤分页参数问题 - 修复表单事件拦截相关问题
- 修复树形表单使用异常问题 #619
功能改进
- 增加跳过权限和登录验证的配置方式
- 扩展service provider增加middleware和路由排查注册功能
- 批量操作change事件监听优化
- 增加
RowSelector健壮性, 以避免遇到json数组类型字段无法处理而报错 #609
v2.0.2-beta
发布时间 2020/10/21
BUG修复
- 修复代码生成器生成控制器文件命名空间异常问题 #600
- 修复配置文件logo路径错误问题
- 修复表格关联字段搜索无效问题
- 修复模型树行操作生成选择器重复问题
- 修复访问无权限页面报错问题
- 修复表格过滤器multipleSelect无法选中关联表字段值问题 #603
- 修复表单tab布局无效问题 #605
功能改进
- Auth\Permission移至Http目录
- 数据表json字段改成text
- 增加登录账号密码错误翻译
- 增加 admin_javascript_json 函数,使大部分组件配置支持传递JS代码
- Admin::color 增加暗黑模式颜色
v2.0.1-beta
发布时间 2020/10/20
BUG修复
- 修复数据表格过滤搜索BUG #599
- 修复代码生成器生成控制器基类命名空间错误问题 #600
功能改进
- 代码生成器增加页面标题以及面包屑翻译功能
- 异常处理优化
- 增加 admin_setting_array 函数

