之前在 if 我是前端Leader,怎么走出小微前端团队的围墙? 这篇文章中提到了 strapi ,当时给我冲击很大,当时 v3.0 是个大版本beta持续了很久,今天就这gridsome+strapi 的东风,再做个整理和归纳。
| 新技术QA | |
|---|---|
| 技术名称 | strapi@3.6.2—2021-05-15 |
| 文档官网 | https://strapi.io/ |
| 作者、技术团队 | |
| 能做解决什么问题 | headless cms场景,cms解决方案 |
| 特点、优点 | headless,定制型强直观 |
| 同类选型 | 腾讯云cms |
| 缺点、踩坑注意 | |
| 宣传语 | 🚀 Open source Node.js Headless CMS to easily build customisable APIs |
| 选型关键词 | headless cms,开源,自托管 |
基础使用
列出几个命令,安装过程涉及到一些打包构建的操作,会比较慢,综合实践还是建议使用 cnpm 无脑安装
npx create-strapi-app my-project --quickstart# 这里的quickstart 意味着后端的数据库用的是本地的 sqlite# 当然也可以npm init strapi-app demo# 不输入 quickstart 可以手动选择数据库、# 自动安装依赖时候八成会卡住,取消依赖安装cnpm i# 手动进入注册管理员strapi develop # watch modestrapi start # without watch modestrapi build # build# 在打开的页面中注册管理员信息
注意:
- 还是建议通过
cnpm i来绕过安装 - 如果第一次进入管理面板失败,报错和
match-sorter有关的话,怀疑是需要单独cnpm i match-sorter@4 -S锁版本解决
进入管理面板就轻车熟路了。
左侧菜单面板:
- collection types 相当于集合、仓库、数据库
- 插件
- 内容类型生成器,约定schema表结构、类型
- media library 内容管理
- 常规
- 时长
- 插件
- 设置 >
users & permissions plugin>角色和权限>public,设定具体开发的api
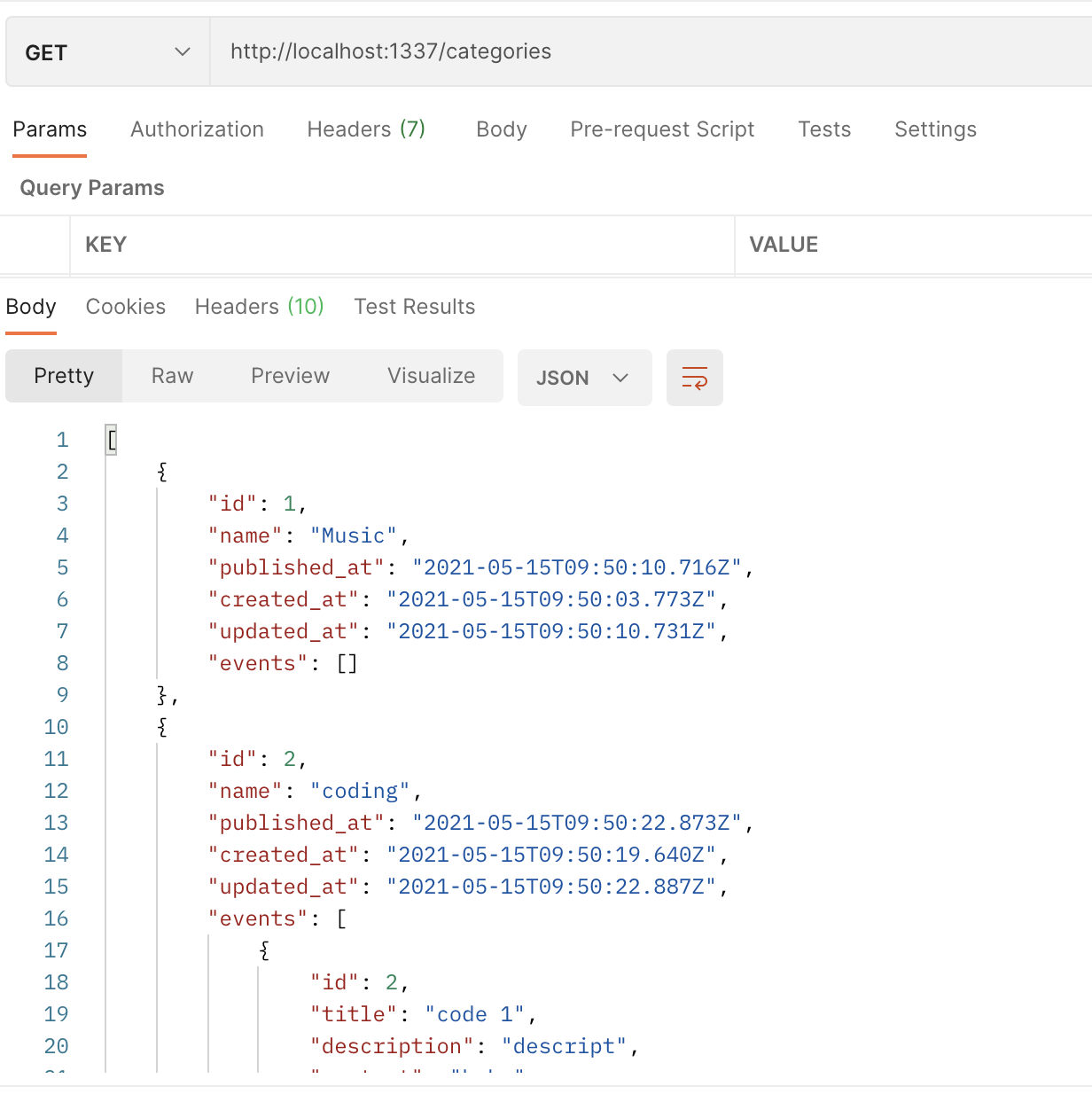
下图是一个api的实例 ${baseURL}/${集合名称} :
体验下来,感觉入门很简单

