用户可以修改VForm 3源码以满足特定需求,源码修改后需要重新打包生成新的库文件,以便在其他Web项目或Vue项目中使用。
首先拉取仓库源码
GitHub:https://github.com/vform666/variant-form3-vite
Gitee:https://gitee.com/vdpadmin/variant-form3-vite
拉取源码后,运行yarn或npm install安装依赖包。
注:Pro用户无须拉取仓库源码,将收到的源码压缩包解压即可。
设计器VFormDesigner打包
- 运行
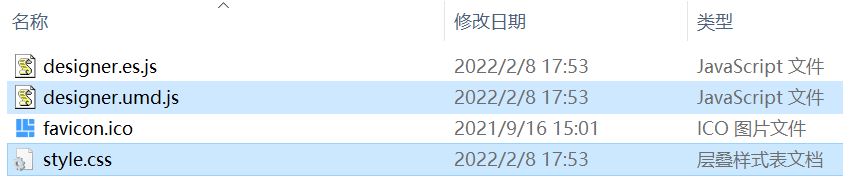
npm run lib即可完成打包,内含v-form-designer、v-form-render两个组件,输出的库文件如下所示:

将选中style.css文件改名为designer.style.css。
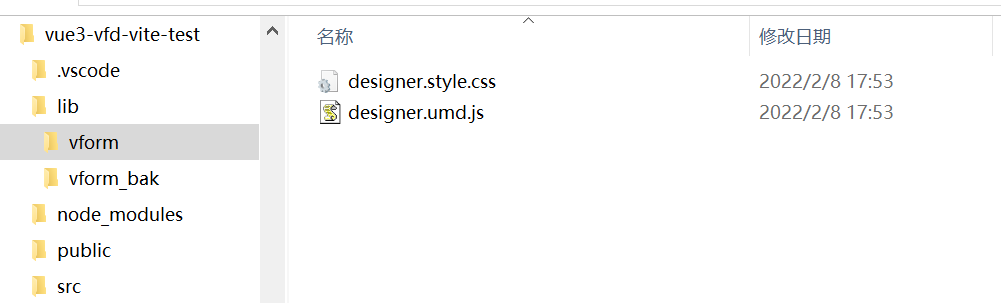
- 在新项目根目录新建lib\vform,将上述选中的两个文件复制到vform目录,目录结构如下所示:

- 修改main.js文件,引入组件(假设库文件位于项目根目录下的lib/vform目录):
提示:如果该项目已经安装了vform3-builds包,需要先删除以免冲突: npm uninstall vform3-builds
import { createApp } from 'vue'import App from './App.vue'import ElementPlus from 'element-plus' //引入element-plus库import 'element-plus/dist/index.css' //引入element-plus样式import VForm3 from '@/../lib/vform/designer.umd.js'import '../lib/vform/designer.style.css'const app = createApp(App)app.use(ElementPlus) //全局注册element-plusapp.use(VForm3) //全局注册VForm3,同时注册了v-form-designer、v-form-render等组件app.mount('#app')
- 如果使用Vite作为构建工具,则需要配置vite.config.js中的optimizeDeps和build属性,如下所示: ```javascript import { defineConfig } from ‘vite’ import vue from ‘@vitejs/plugin-vue’ import { resolve } from ‘path’
export default defineConfig({ plugins: [vue()],
resolve: { alias: { “@”: resolve(__dirname, ‘src’), //@路径别名 }, extensions: [‘.js’, ‘.vue’, ‘.json’, ‘.ts’] //使用路径别名时想要省略的后缀名,可以自己增减 },
optimizeDeps: { include: [‘@/../lib/vform/designer.umd.js’] //此处路径必须跟main.js中import路径完全一致! },
build: { / 其他build生产打包配置省略 / //… commonjsOptions: { include: /node_modules|lib/ } },
})
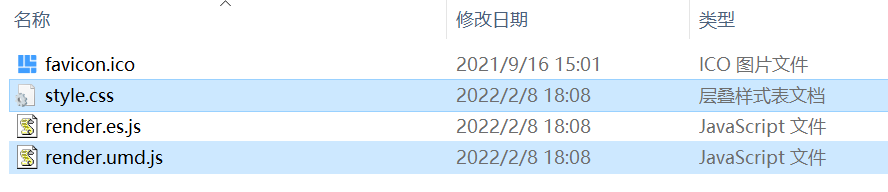
<a name="wOdwE"></a>### 渲染器VFormRender打包> 提示:如果表单设计器(v-form-designer)和表单渲染器(v-form-render)在同一个项目中使用,并不需要单独打包渲染器,因为上述打包设计器生成的库文件已经包含v-form-render组件。> 仅当**表单渲染器和设计器在不同项目中使用时,才需要单独打包表单渲染器**,单独打包的目的是为了降低所生成的库文件大小。1. 运行`npm run lib-render`即可完成打包,内含v-form-render组件,输出的库文件为如下3个:将选中style.css文件改名为render.style.css。2. 在**新项目**根目录新建lib\vform,将上述三个文件复制到vform目录,目录结构如下所示:3. 修改main.js文件,引入组件(假设库文件位于项目根目录下的lib/vform目录):> 提示:如果该项目已经安装了vform3-builds包,需要先删除以免冲突:> npm uninstall vform3-builds```javascriptimport { createApp } from 'vue'import App from './App.vue'import ElementPlus from 'element-plus' //引入element-plus库import 'element-plus/dist/index.css' //引入element-plus样式import VForm3Render from '@/../lib/vform/render.umd.js'import '../lib/vform/render.style.css'const app = createApp(App)app.use(ElementPlus) //全局注册element-plusapp.use(VForm3Render) //注册v-form-render等组件app.mount('#app')
- 如果使用Vite作为构建工具,则需要配置vite.config.js中的optimizeDeps和build属性,如下所示: ```javascript import { defineConfig } from ‘vite’ import vue from ‘@vitejs/plugin-vue’ import { resolve } from ‘path’
export default defineConfig({ plugins: [vue()],
resolve: { alias: { “@”: resolve(__dirname, ‘src’), //@路径别名 }, extensions: [‘.js’, ‘.vue’, ‘.json’, ‘.ts’] //使用路径别名时想要省略的后缀名,可以自己增减 },
optimizeDeps: { include: [‘@/../lib/vform/render.umd.js’] //此处路径必须跟main.js中import路径完全一致! },
build: { / 其他build生产打包配置省略 / //… commonjsOptions: { include: /node_modules|lib/ } },
}) ```
可能存在的问题及解决方法
- 如果使用Vite作为Vue项目的构建工具,Vite会将预构建的依赖缓存到 node_modules/.vite 目录下,如果发现编译打包的VForm3组件复制到 lib/vform 之后没有自动更新,请手工删除新项目里的 node_modules/.vite 目录。

