[TOC]

//引入jQuery库

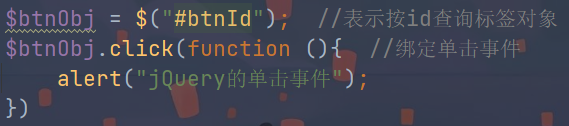
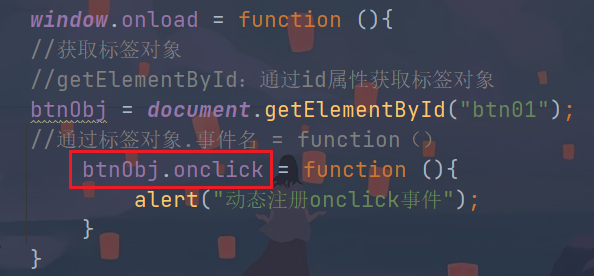
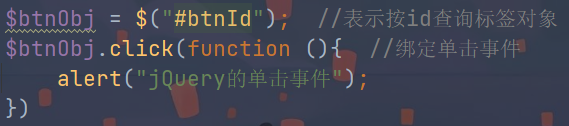
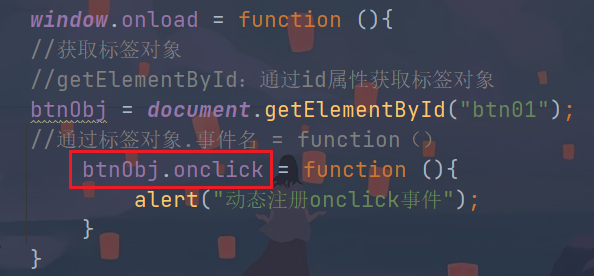
3、怎么为按钮添加点击相应函数?
1、使用jQuery查询到变迁对象
2、使用标签对象.click(function(){});

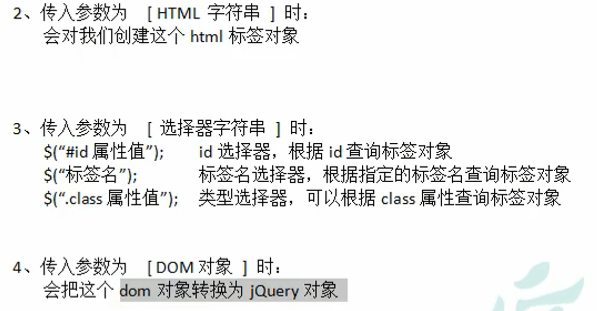
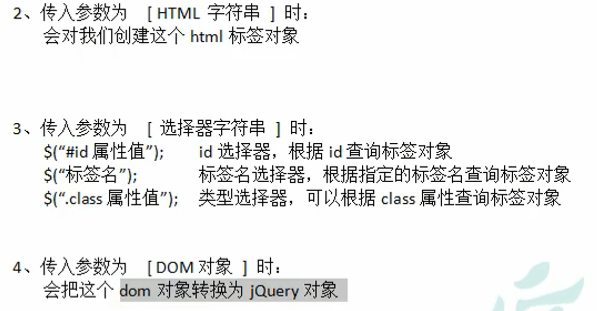
jQeury核心函数

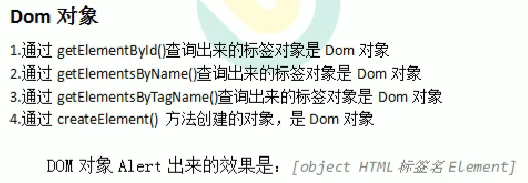
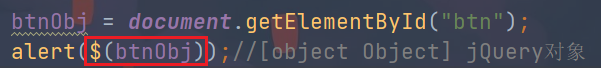
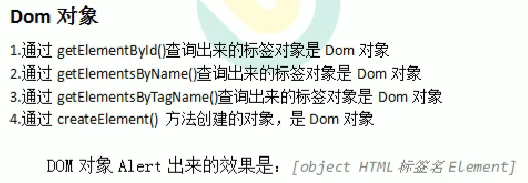
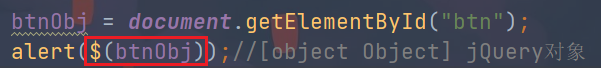
DOM对象和jQuery对象的区分



本质:jQuery对象是dom对象的数组+jQuery提供的一系列功能函数
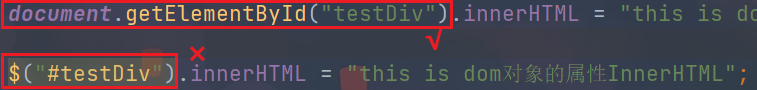
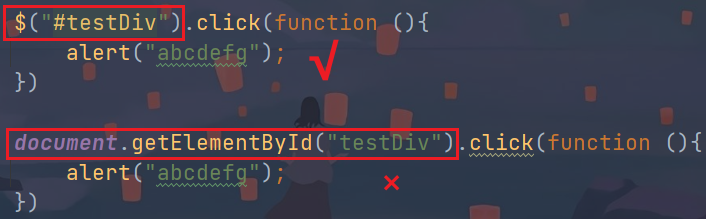
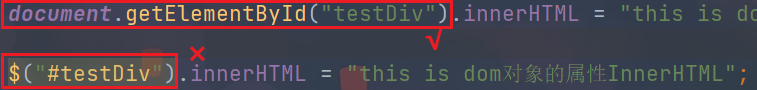
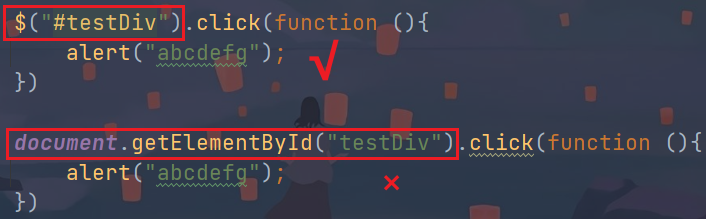
使用:jQuery对象不能使用dom对象的属性和方法
dom对象也不能使用jQuery对象的属性和方法



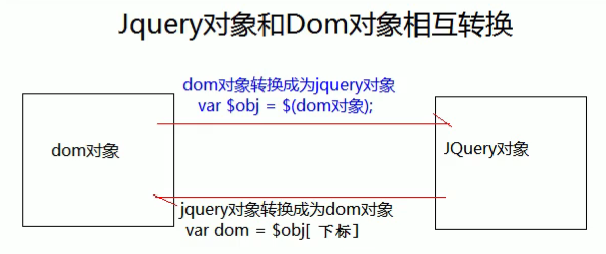
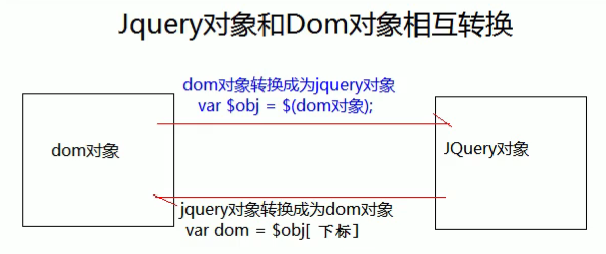
两者相互转换
先有

document.getElementById(“testDiv”) dom
$(document.getElementById(“testDiv”)) jQuery
$(document.getElementById(“testDiv”))[0] dom
选择器
基本选择器
$(“#id”);根据给定的ID匹配一个元素。
$(“元素”);根据给定的元素名匹配所有元素
$(“.class名”);根据给定的类匹配元素。
$(“*”);匹配所有元素
$(“selector1,selector2,selector3”);将每一个选择器匹配到的元素合并后一起返回。

层级选择器
- ancestor descendant在给定的祖先元素下匹配所有的后代元素

- parent > child在给定的父元素下匹配所有的子元素

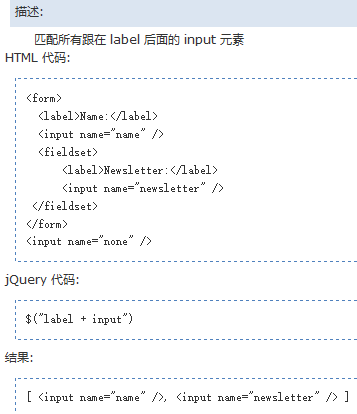
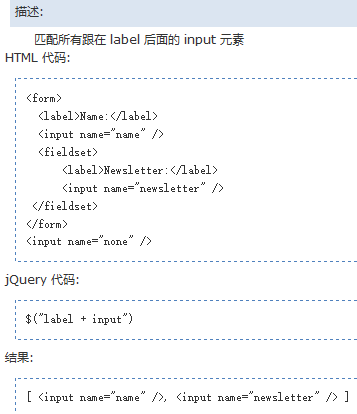
- prev + next 匹配所有紧接在 prev 元素后的 next 元素

- prev ~ siblings匹配 prev 元素之后的所有 siblings 元素
siblings 一个选择器,并且它作为第一个选择器的同辈

过滤选择器


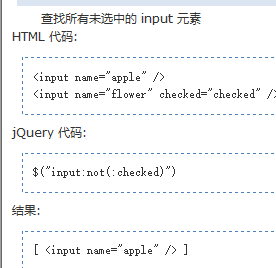
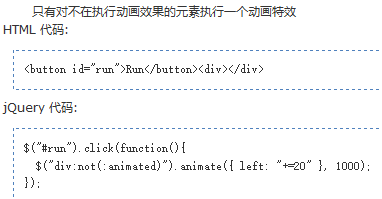
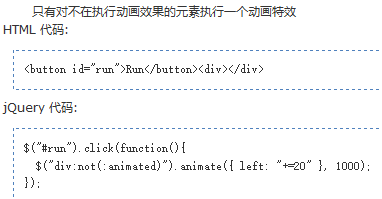
- :not(selector)去除所有与给定选择器匹配的元素

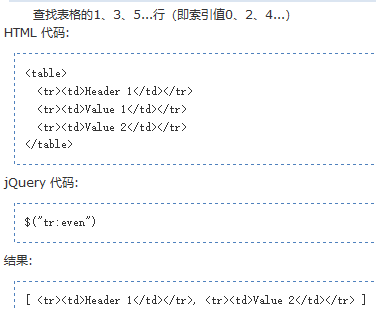
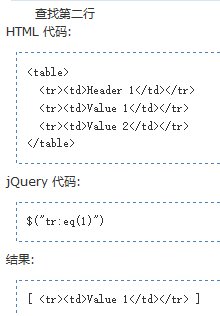
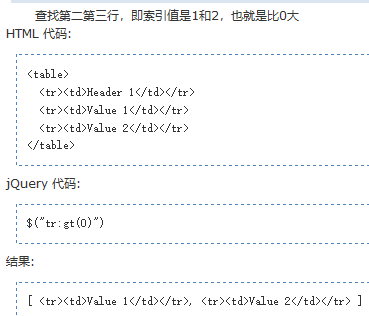
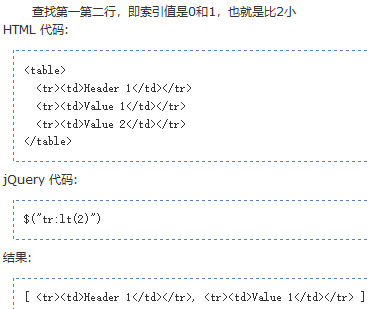
- :even匹配所有索引值为偶数的元素,从 0 开始计数

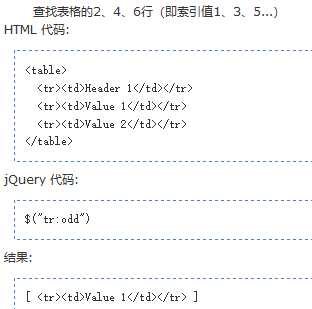
- :odd 匹配所有索引值为奇数的元素,从 0 开始计数




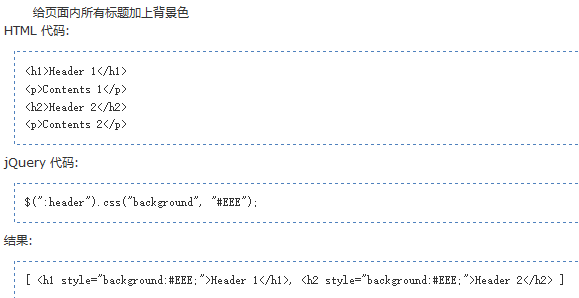
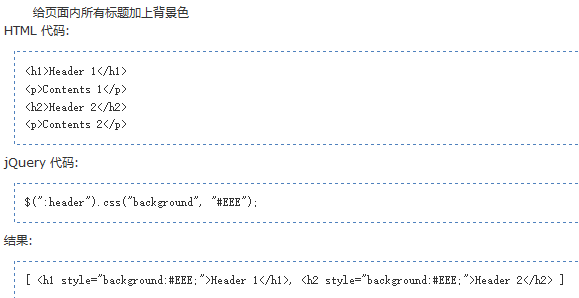
- :header匹配如 h1, h2, h3之类的标题元素



内容过滤器
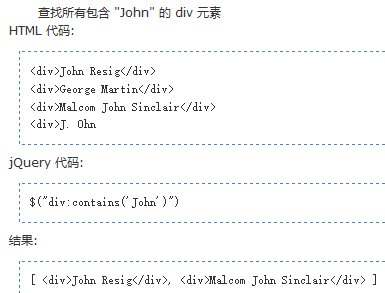
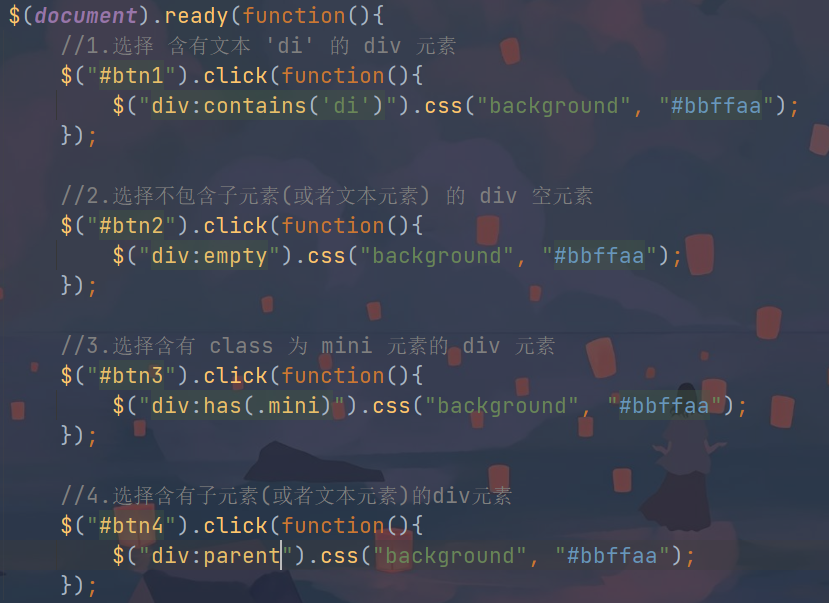
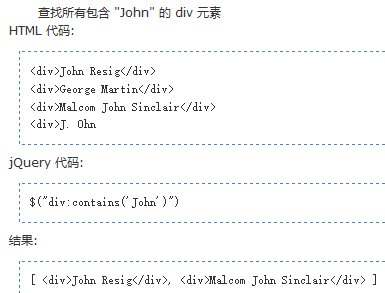
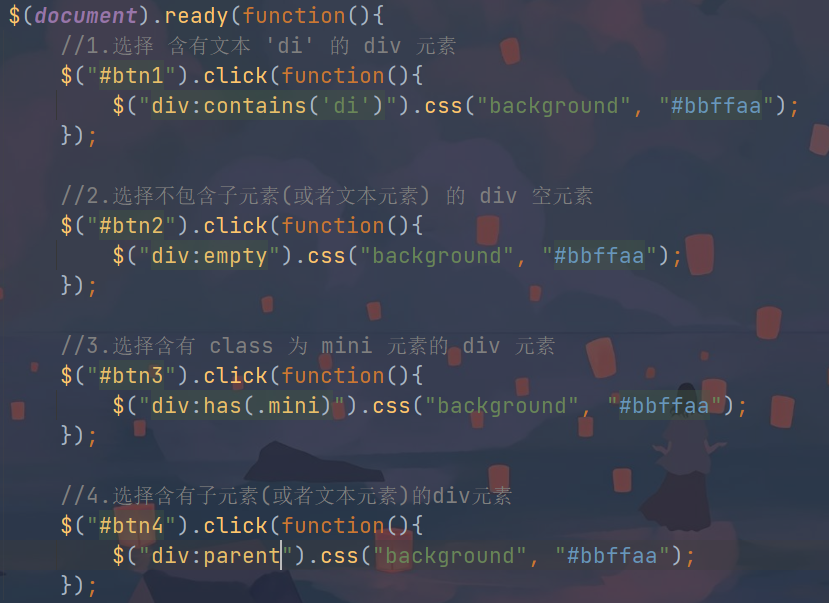
:contains(text)匹配包含给定文本的元素

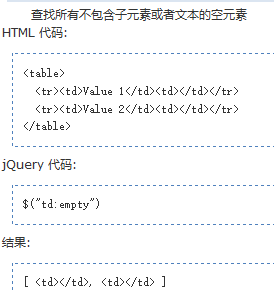
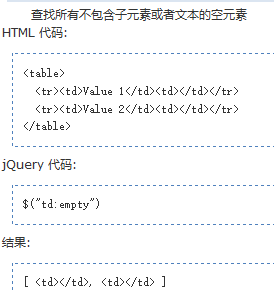
:empty匹配所有不包含子元素或者文本的空元素

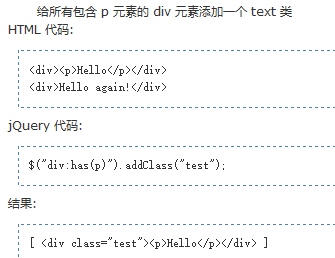
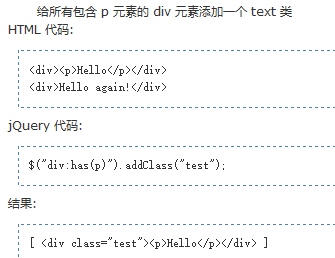
:has(selector)匹配含有选择器所匹配的元素的元素

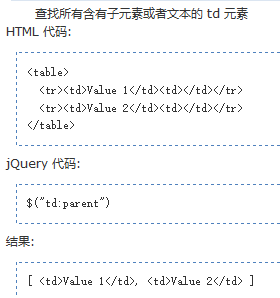
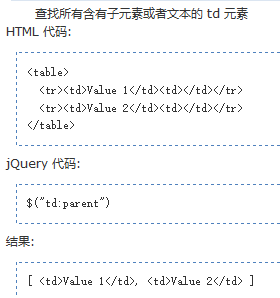
:parent匹配含有子元素或者文本的元素


属性过滤器
[attribute] 匹配包含给定属性的元素。
[attribute=value] 匹配给定的属性是某个特定值的元素
attribute!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的素。
[attribute^=value] 匹配给定的属性是以某些值开始的元素
[attributes=value] 匹配给定的属性是以某些值结尾的元素
[attribute*=value] 匹配给定的属性是以包含某些值的元素
[attrSel1][attrSel2][attrselN] 复合属性选择器,需要同时满足多个条件时使用。
例如:$(“div[id]”)
$(“input[name=’newsletter’]”).attr(“checked”, true);
$(“input[name!=’newsletter’]”).attr(“checked”, true);
$(“input[name^=’news’]”)
$(“input[name$=’letter’]”)
$(“input[name*=’man’]”)
$(“input[id][name$=’man’]”)
表单过滤器
input 匹配所有input,,textarea,select和button元素
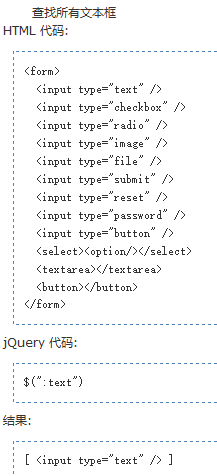
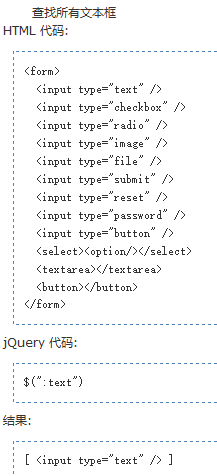
:text 匹配所有文本输入框

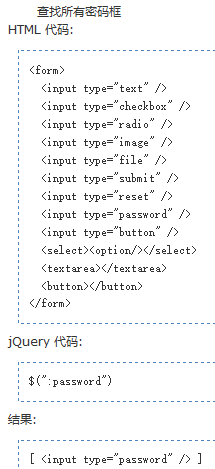
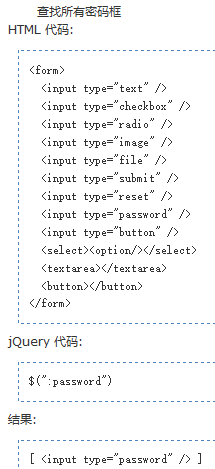
:password 匹配所有的密码输入框

:radio 匹配所有的单选框
:checkbox 匹配所有的复选框
:submit 匹配所有提交按钮
:image 匹配所有img标签
:reset 匹配所有重置按钮
:button 匹配所有input type=:button