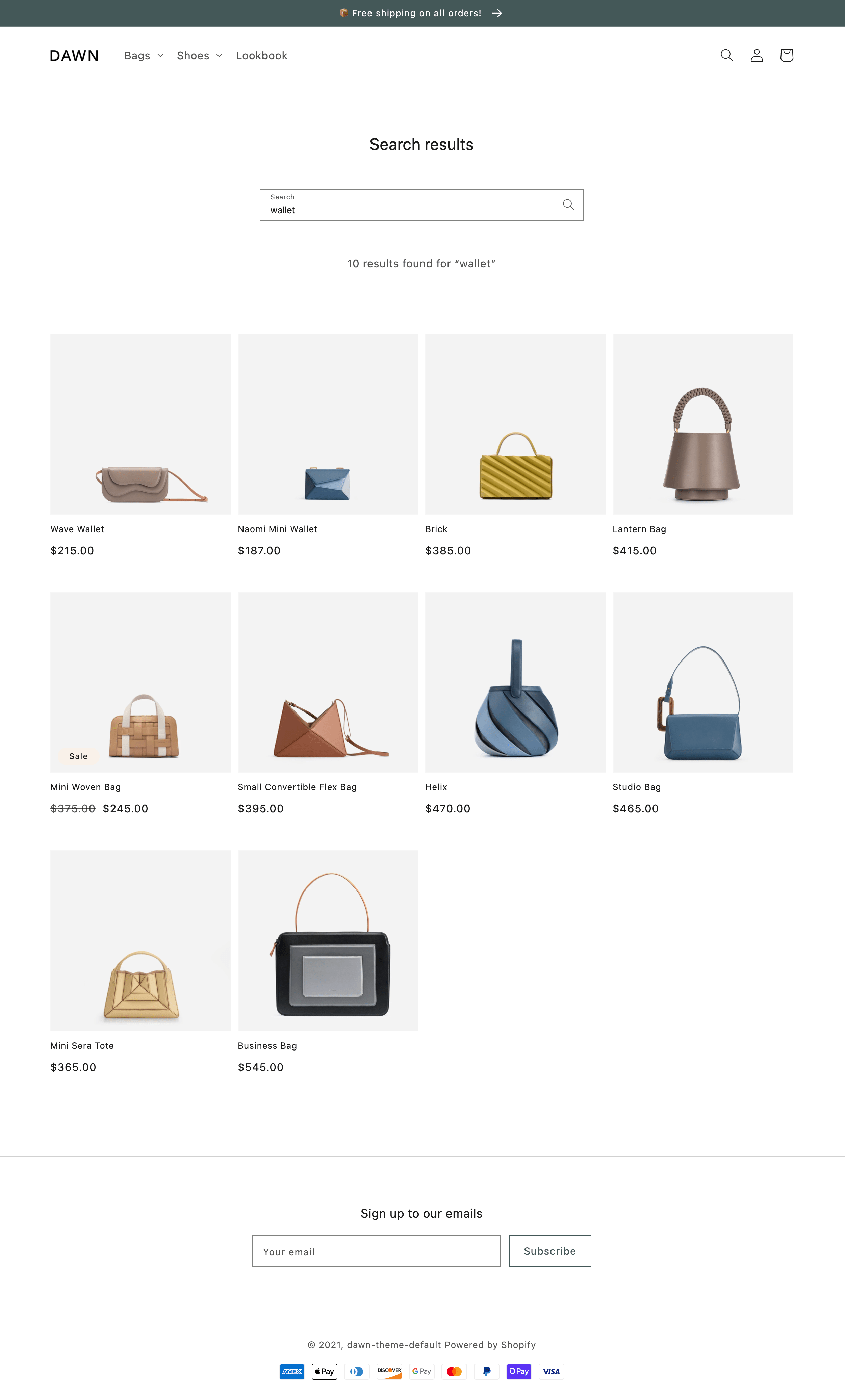
search 模板
search 模板渲染搜索页面,展示 storefront search 的结果。
小提示
可以参考 Dawn 主题中的 search template 和它的 main section 来了解一个示例实现。

位置
search 模板位于主题的 templates 目录下:
└── theme├── layout├── templates| ...| ├── search.json| ......
内容
你应该在 search 模板或模板内部的某个 section 中包含以下内容:
search object
你可以使用 Liquid 的 search object 来展示搜索详情。
search form
要跳转到搜索页面,顾客需要通过一个搜索表单进行搜索。你可以在主题中添加一个 <form> 元素,设置 action="{{ routes.search_url }}"。在表单内部,你需要添加一个带有以下属性的输入框:
type="text"name="q"
你还应该设置输入框的 value,让它反映 search object 的 terms 属性值,这样顾客之前输入的搜索词就可以被保留:
<form action="{{ routes.search_url }}"><input type="text"placeholder="Search"name="q"value="{{ search.terms | escape }}"><input type="submit" value="Search"></form>
小提示
想了解更多关于搜索表单的信息,可以参考 Storefront search。
search results
你可以通过遍历 search object 的 results 属性来展示搜索结果:
{% for item in search.results %}<!-- item details -->{% endfor %}
用法
在使用 search 模板时,你应该了解一下 highlighting search terms。
小提示
如果你使用的是 JSON 模板,那么所有 HTML 或 Liquid 代码需要包含在模板引用的一个 section 中。
Highlight search terms
如果你在展示搜索结果时输出了相关内容,那么可以使用 Liquid 的 highlight filter 来高亮搜索词:
{% for item in search.results %}<!-- item details -->{{ item.content | highlight: search.terms }}{% endfor %}
小提示
这个 filter 会把匹配的文本加粗,包裹在一个 <strong> 元素中,元素带有 class="highlight",如果想要添加额外的样式,可以用这个 class。

