笔记参考
https://github.com/TigerHee/shareJS/blob/master/webpack4.md
yarn 安装淘宝镜像源
yarn config set registry ‘https://registry.npm.taobao.org‘
webpack安装
注:安装前先 nom 初始化
npm initnpm i webpack webpack-cli -D
-D 开发依赖,表示上线的时候不需要
webpack可以进行0配置
- 打包工具 =》 输出后的结果(js模块)
- 打包(支持我们的js的模块化)
手动配置webpack
- 默认配置文件的名字 ```javascript let path = require(‘path’) //相对路径变绝对路径
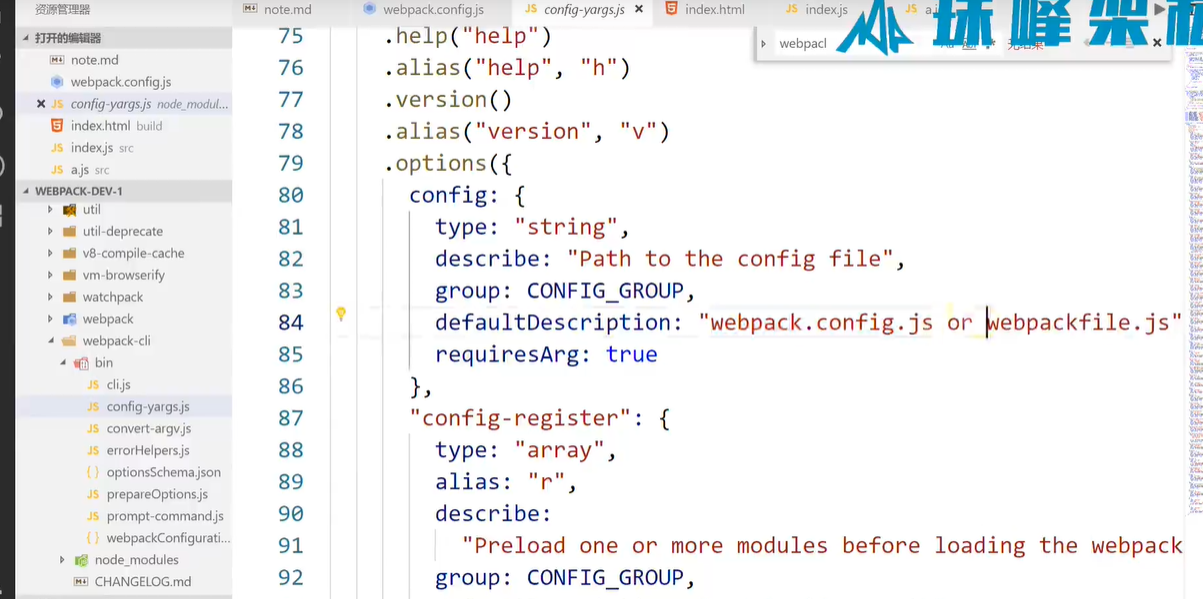
module.exports = { mode: ‘’, //模式 默认两种 production development entry: ‘./src/index.js’, //入口 output: { filename: “bundle.js”, //打包后的文件名 path: path.resolve(__dirname, “dist”), //路径必须是一个绝对路径 } }
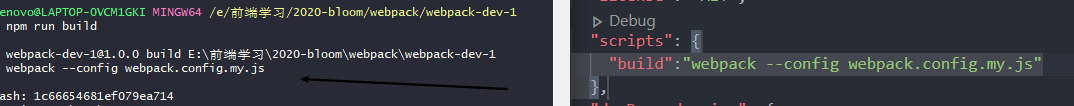
因为是绝对路径 所以需要引入node自带的path模块<br />__dirname表示当前的目录为什么配置文件名字叫做 webpack.config,js ?<br />package.json 中进行脚本配置<br /><a name="KHDWL"></a>### 本地服务安装一个服务依赖```javascriptyarn add webpack-dev-server -D运行 npx webpack-dev-serverdevServer: {port: 3000,progress: true // 滚动条contentBase: './build' // 起服务的地址open: true // 自动打开浏览器compress: true // gzip压缩}
html插件
HtmlWebpackPlugin 插件
npm i html-webpack-plugin -D
let HtmlWebpackPlugin = require('html-webpack-plugin')plugins: [ // 放着所有webpack插件new HtmlWebpackPlugin({ // 用于使用模板打包时生成index.html文件,并且在run dev时会将模板文件也打包到内存中template: './index.html', // 模板文件filename: 'index.html', // 打包后生成文件hash: true, // 添加hash值解决缓存问题minify: { // 对打包的html模板进行压缩removeAttributeQuotes: true, // 删除属性双引号collapseWhitespace: true // 折叠空行变成一行}})]
样式处理
yarn add css-loader style-loader -D
// css-loader 作用:用来解析@import这种语法// style-loader 作用:把 css 插入到head标签中// loader的执行顺序: 默认是从右向左(从下向上)module: { // 模块rules: [ // 规则// style-loader 把css插入head标签中// loader 功能单一// 多个loader 需要 []// 顺便默认从右到左// 也可以写成对象方式{test: /\.css$/, // css 处理// use: 'css-loader'// use: ['style-loader', 'css-loader'],use: [// {// loader: 'style-loader',// options: {// insertAt: 'top' // 将css标签插入最顶头 这样可以自定义style不被覆盖// }// },MiniCssExtractPlugin.loader,'css-loader', // css-loader 用来解析@import这种语法,'postcss-loader']}]}
自己写的样式的优先级高于打包的文件的样式
{
test: /.css$/,
use: [{
loader: ‘style-loader’,
options: {
insertAt:’top’
}
}, ‘css-loader’]
},
less样式处理
yarn add less less-loader -D
{test: /\.less$/, // less 处理// use: 'css-loader'// use: ['style-loader', 'css-loader'],use: [// {// loader: 'style-loader',// options: {// insertAt: 'top' // 将css标签插入最顶头 这样可以自定义style不被覆盖// }// },MiniCssExtractPlugin.loader, // 这样相当于抽离成一个css文件, 如果希望抽离成分别不同的css, 需要再引入MiniCssExtractPlugin,再配置'css-loader', // css-loader 用来解析@import这种语法'postcss-loader','less-loader' // less-loader less -> css// sass node-sass sass-loader// stylus stylus-loader]}
抽离css文件,通过link引入
yarn add mini-css-extract-plugin -D
let MiniCssExtractPlugin = require('mini-css-extract-plugin')// 压缩cssplugins: [new MiniCssExtractPlugin({filename: 'css/main.css'})]{test: /\.css$/, // css 处理// use: 'css-loader'// use: ['style-loader', 'css-loader'],use: [// {// loader: 'style-loader',// options: {// insertAt: 'top' // 将css标签插入最顶头 这样可以自定义style不被覆盖// }// },// 此时不需要style-loaderMiniCssExtractPlugin.loader, // 抽离'css-loader', // css-loader 用来解析@import这种语法,'postcss-loader']}
压缩 css 和 js
yarn add optimize-css-assets-webpack-plugin -D
css优化项需要 在 webpack.config.js 配置中的mode改成 production 生产模式
也可以把optimization选项下的minimize设置为true,强制打开压缩,在dev下也可以压缩。因为这个属性在dev下默认是false,在pro下默认是true
optimization: { //优化项minimizer: [new OptimizeCss()]},
用了上面那个插件就必须使用下面的插件,不然js文件不会被压缩
yarn add uglifyjs-webpack-plugin -D
自动添加浏览器前缀
yarn add postcss-loader autoprefixer -D
在根目录新建文件夹 postcss.config.js
注意:样式处理 postcss.config.js 文件 有问题
module.exports = {// plugins: [// require('autoprefixer')({// "browsers": [// "defaults",// "not ie < 11",// "last 2 versions",// "> 1%",// "iOS 7",// "last 3 iOS versions"// ]// })// ]plugins: [require('autoprefixer')({overrideBrowserslist: ['> 0.15% in CN']}) // 自动添加css前缀]}
es6 转成 es5
yarn add babel-loader @babel/core @babel/preset-env -D
{test: /\.js$/,use: {loader: 'babel-loader',options: { //用babel-loader 需要把es6->es5presets:['@babel/preset-env']}}},
如果写了更高级的语法 例如 es7
@babel/plugin-proposal-class-properties
plugins: [["@babel/plugin-proposal-decorators", {"legacy": true}],["@babel/plugin-proposal-class-properties", {"loose": true}]]
yarn add @babel/polyfill //不需要加上 -D
Eslint
给 js 代码添加校验
yarn add eslint eslint-loader -D

